
Exploring SEBLOD 3.8.x - Part 2
Continuing on from our previous post on features of SEBLOD 3.8 where we looked at the newly included Search Ordering, Search Generic, Button Free and Drag and Drop, in this article we’re exploring some of the
time-saving new features of SEBLOD 3.8. We’ll take a look at Inherited Lists,
take the opportunity to look at a useful way to utilize your Content Type Intro
View, and show you a handy tip in the new interface.

Here’s how you make it work
The magic happens on the module or menu item level.
 In a module:
In a module:
Menu items work in exactly the same way as modules.
Here’s how you make it work
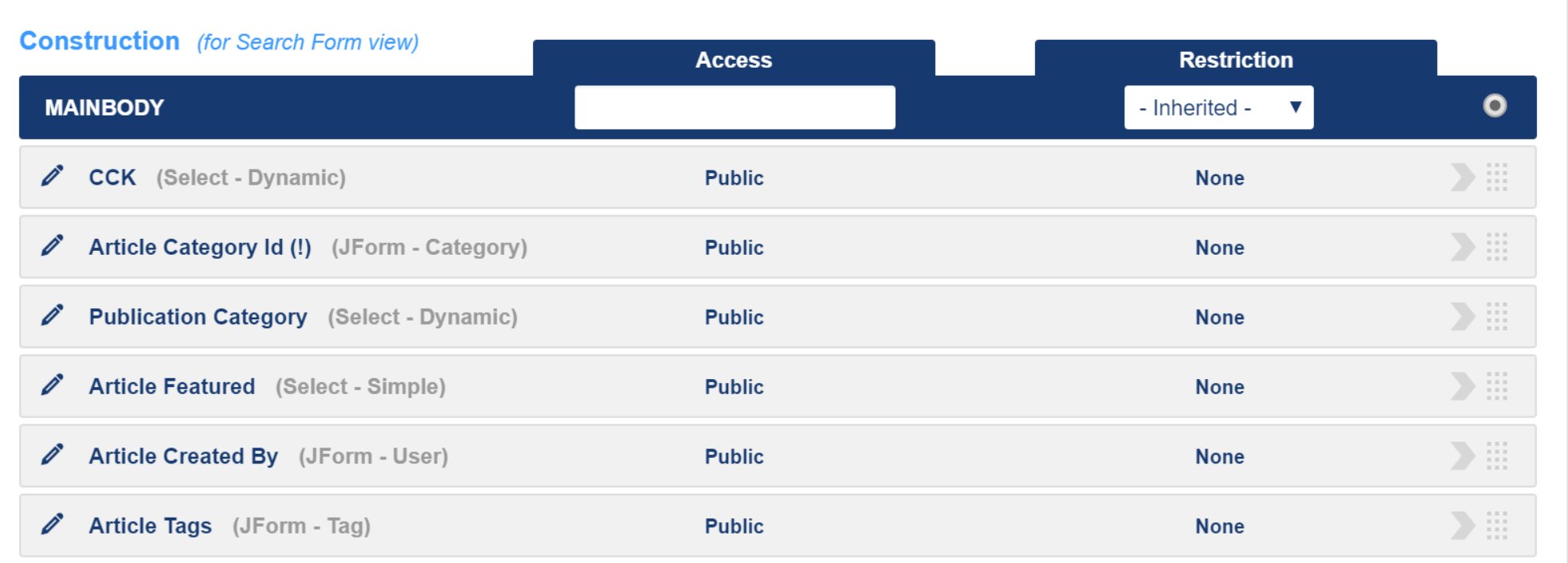
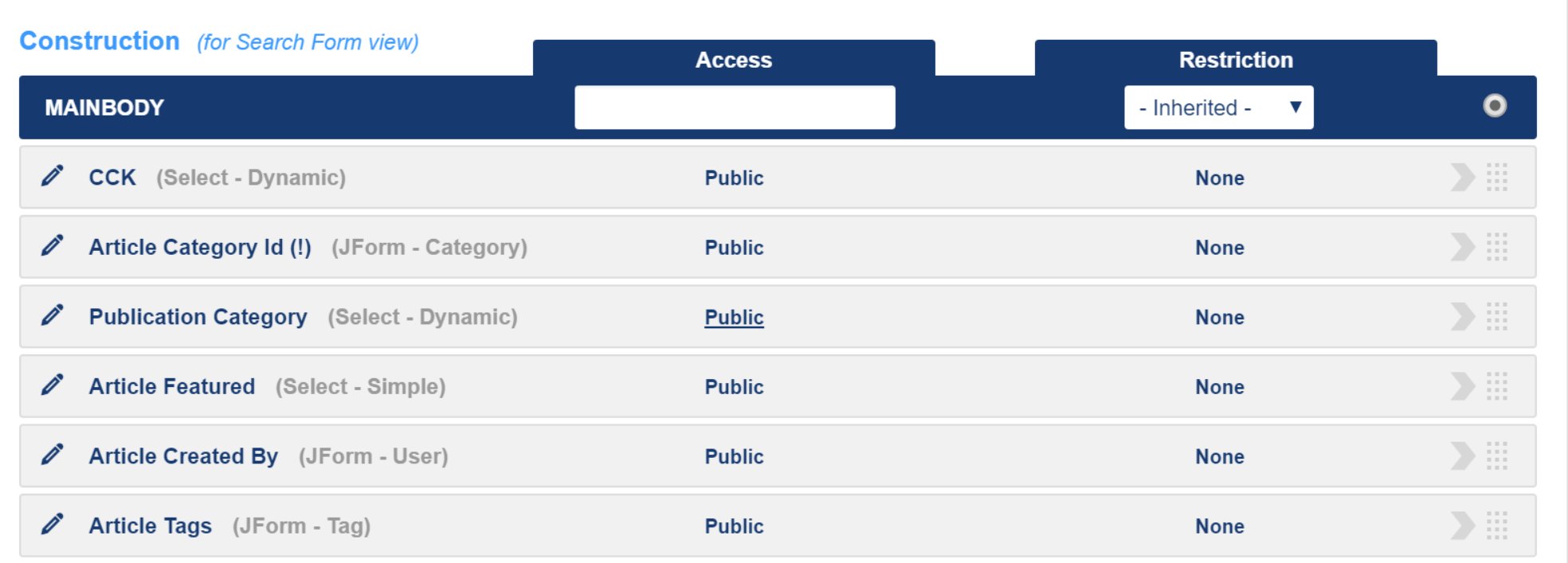
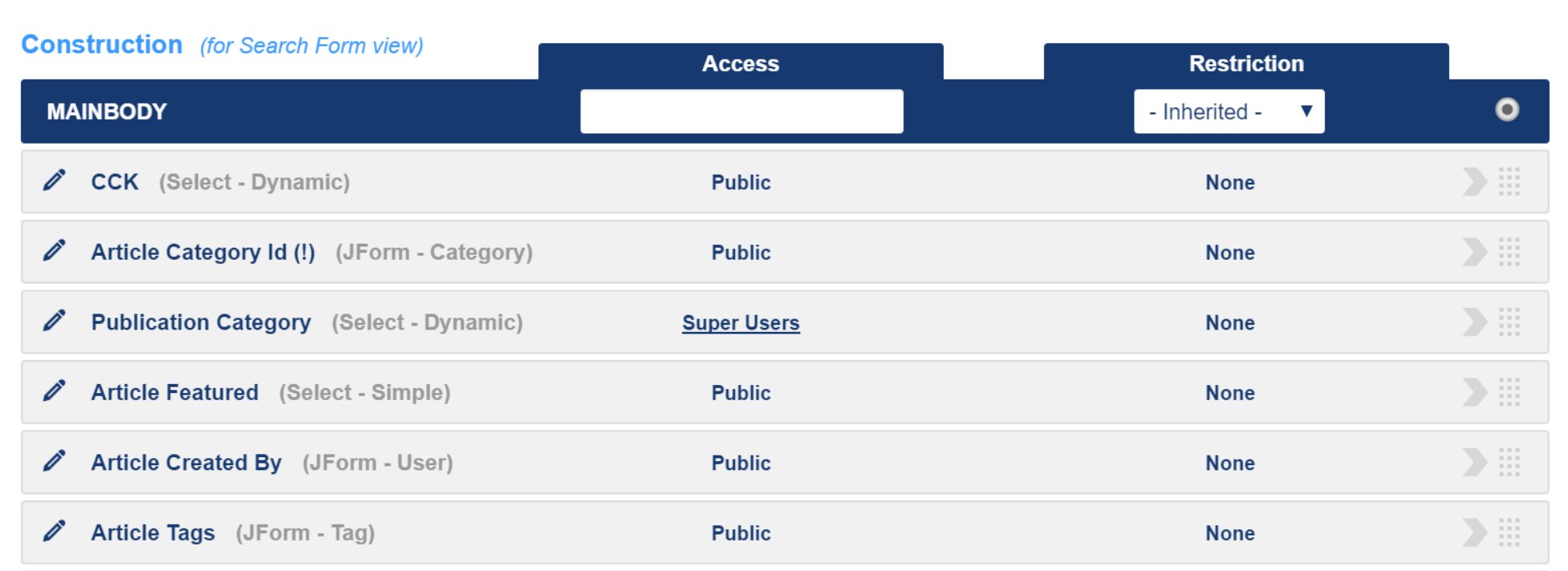
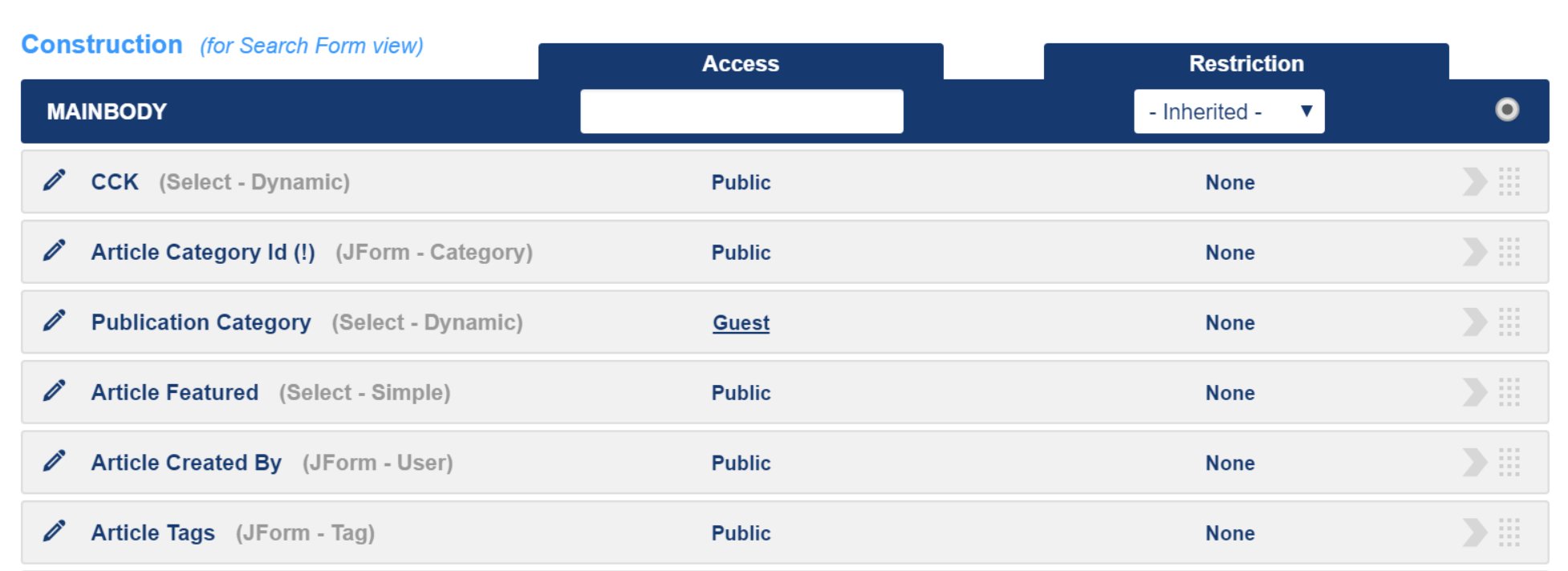
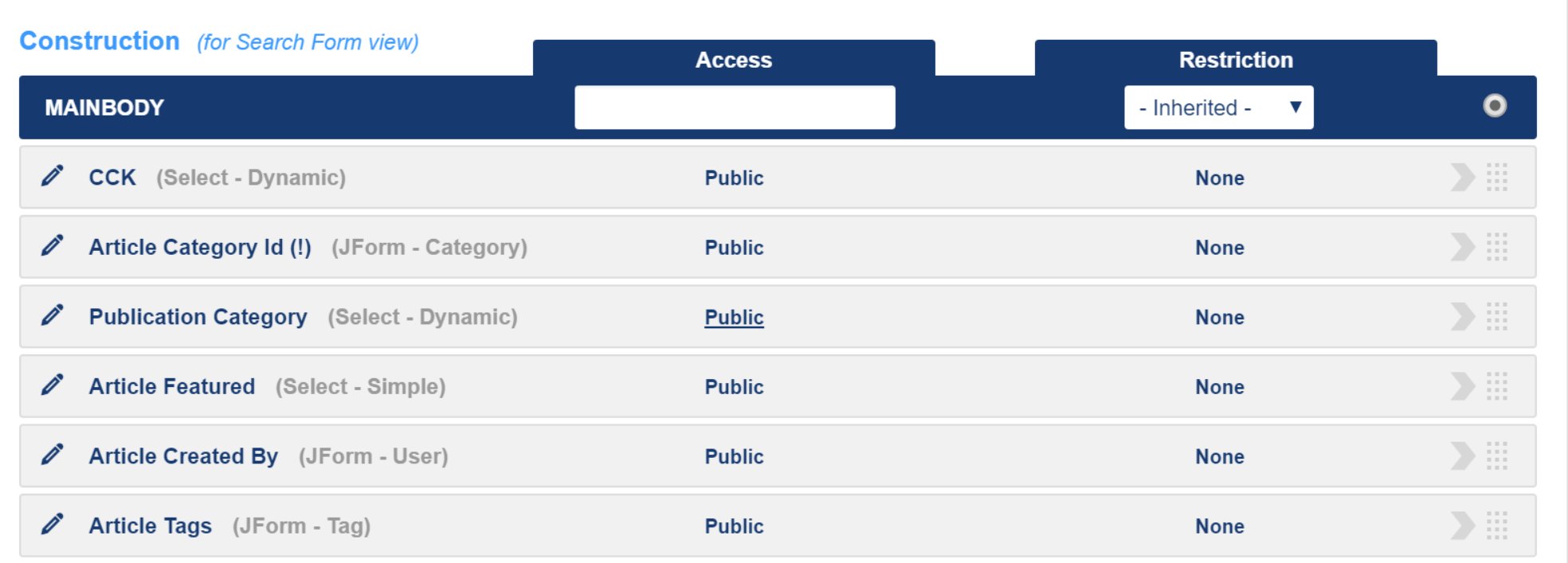
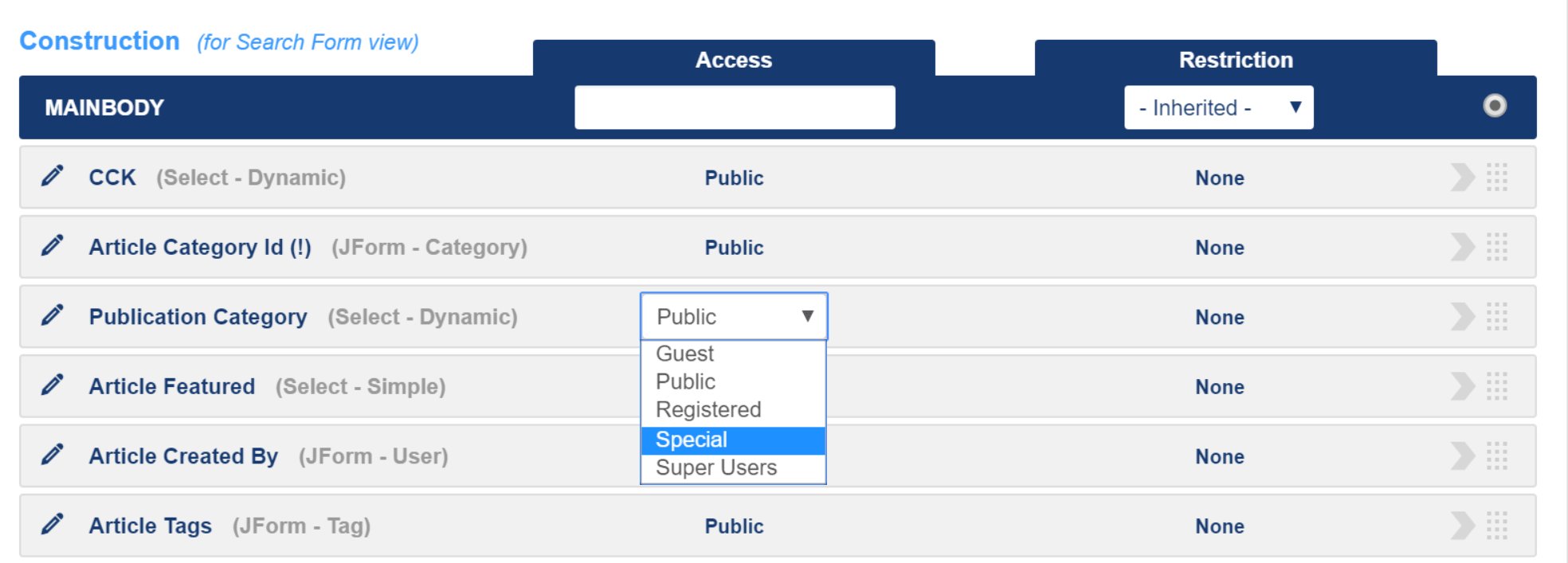
SEBLOD now renders these options initially as links that show your current settings for each field. When you click the link, it creates the select dropdown on the fly and enables you to change it.

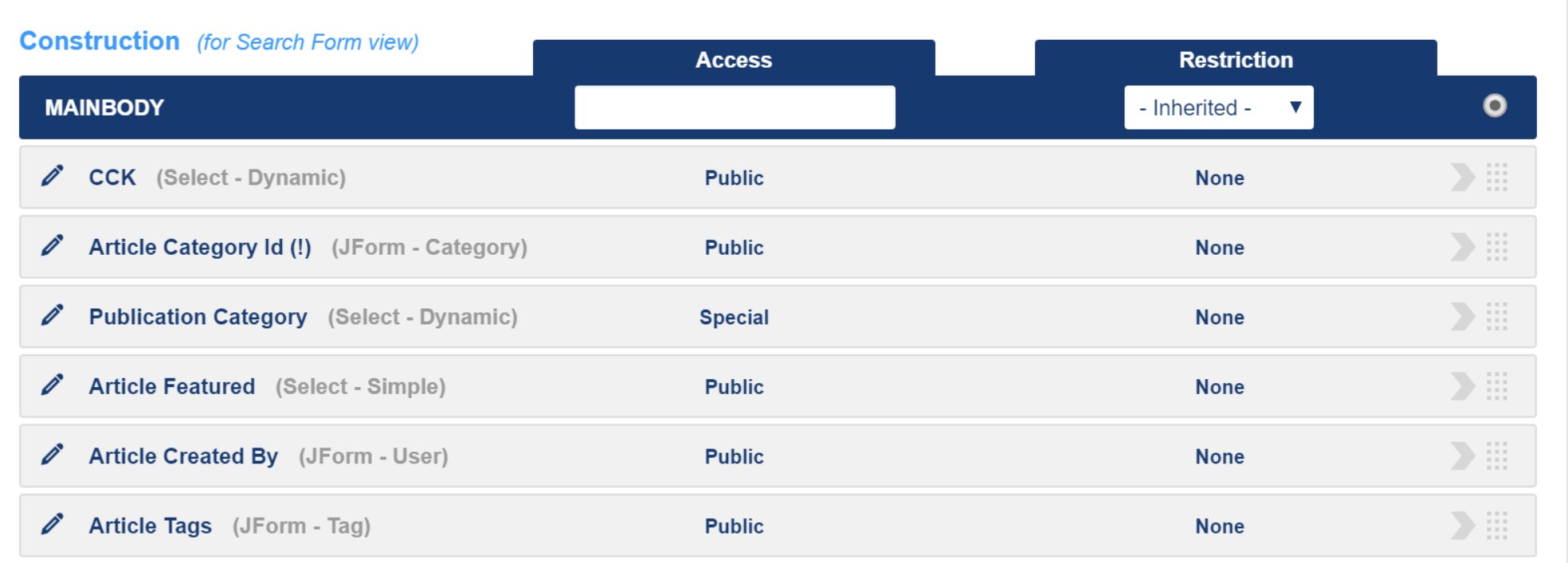
Now here’s the tip: to save time even more time, you can just right click on this link to toggle through all of the available options!

Inherited SEBLOD Search Forms
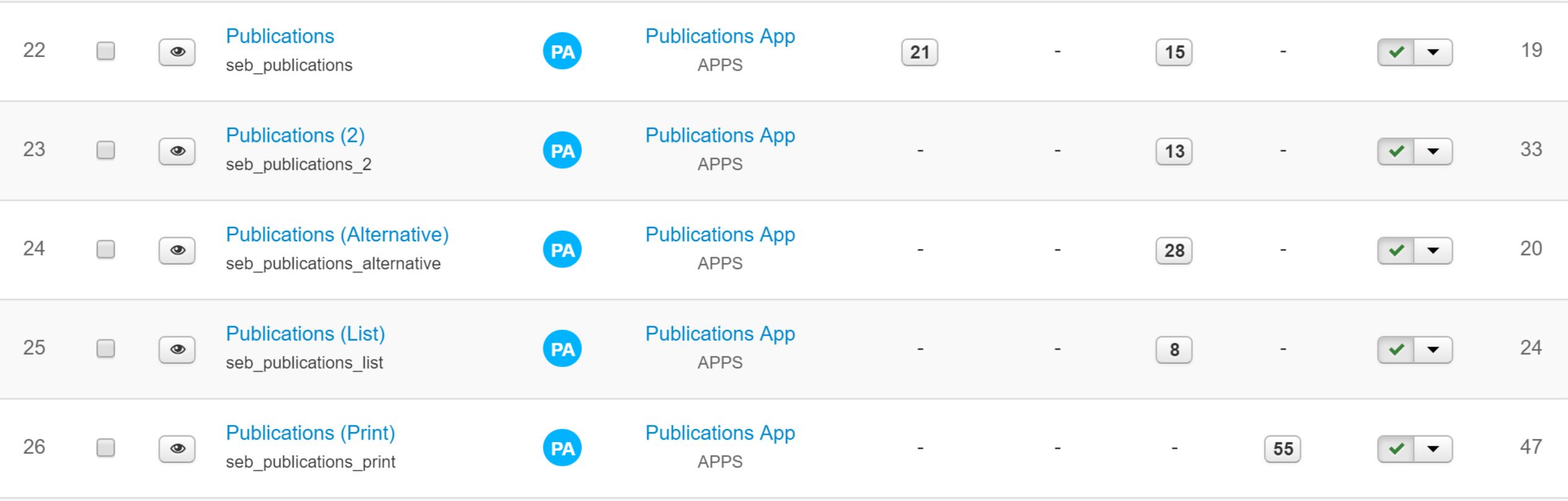
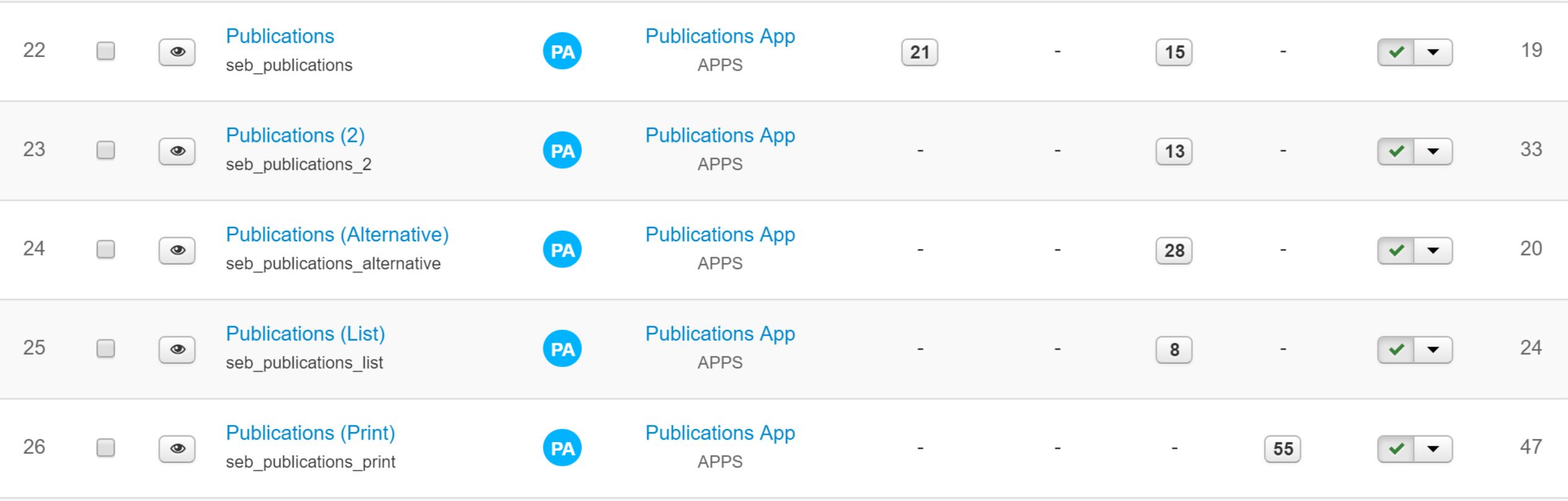
SEBLOD 3.8 has included a great new feature to use the same Search Form (and thus, the same resulting SQL query) across multiple different Search & List Types. This gives you only one place to edit your search form while having the flexibility of displaying your content in multiple different ways. Take the below for example, we have our “parent” Search & List type with 21 fields in the Search Form view, but no fields in the Search Form view of any other Search & List type.
Here’s how you make it work
The magic happens on the module or menu item level.
 In a module:
In a module:
- Set up your List module to use the Search & List type which has your Search Form set up. So, for example, in our case we would use “Publications”.
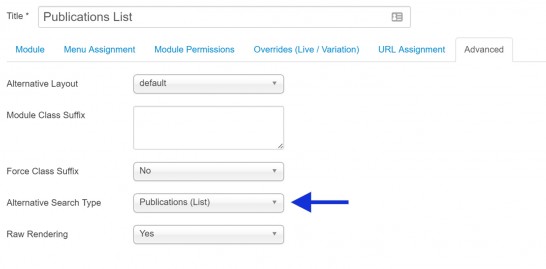
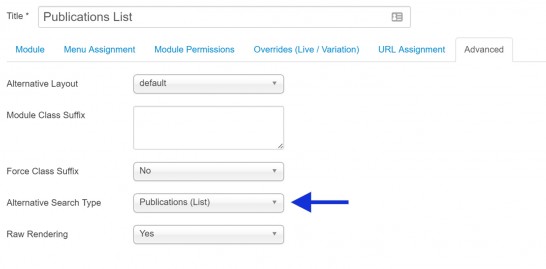
- Then, in the “Advanced” tab, you’ll see a new option called “Alternative Search Type”. This is where you select the Search & List type with the List or Item view you want to use to display your content.
Menu items work in exactly the same way as modules.
- Set up your List menu item to use the Search & List type which has your Search Form set up. So, for example, in our case we would use “Publications”.
- Then, in the “Advanced” tab, you’ll see a new option called “Alternative Search Type”. This is where you select the Search & List type with the List or Item view you want to use to display your content.
Inherited List View
While this isn’t new in SEBLOD 3.8 – it seemed like a good time to bring this up. SEBLOD enables you to use the same view to manage your List View across multiple Search & List types by using the Intro View of your Content Type, and using a “Group” field in the List View of your Search & List types. This is useful when you want to display your content in the same way throughout your site, but want to use different queries (i.e. define different Search Form Views).Here’s how you make it work
- Define your layout in your content type’s Intro View.
- Create your List & Search Types as you wish, altering your Search Form View between each as you need to.
- Create a new field of the type “Group” and select your Content Type from the select box. When added to a List View, this field will show whatever fields are placed in your Content Type’s Intro View.
- In your List View for each List & Search Type, add the Article ID field as the first field in your view, and set the Typo setting [2] to “clear”. Then, directly after the field, add your Group field.
- Now, wherever your List & Search type is displayed, you’ll see the contents as defined in your Content Type’s Intro view!
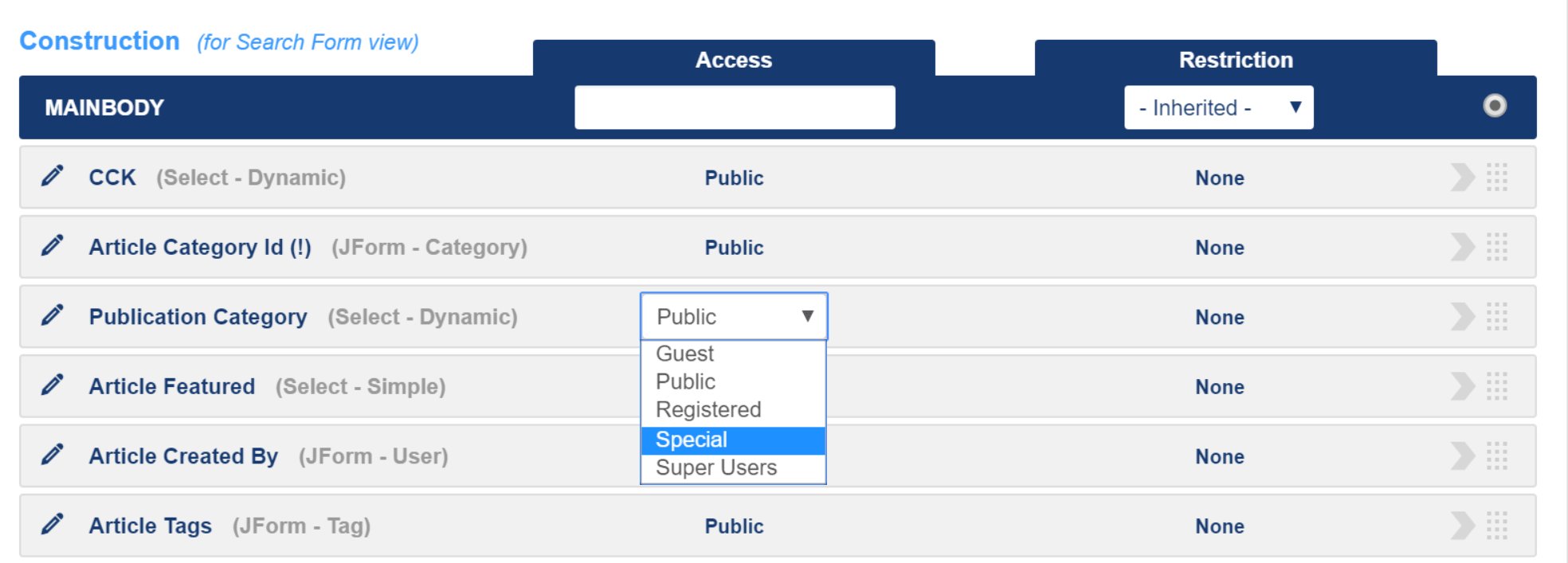
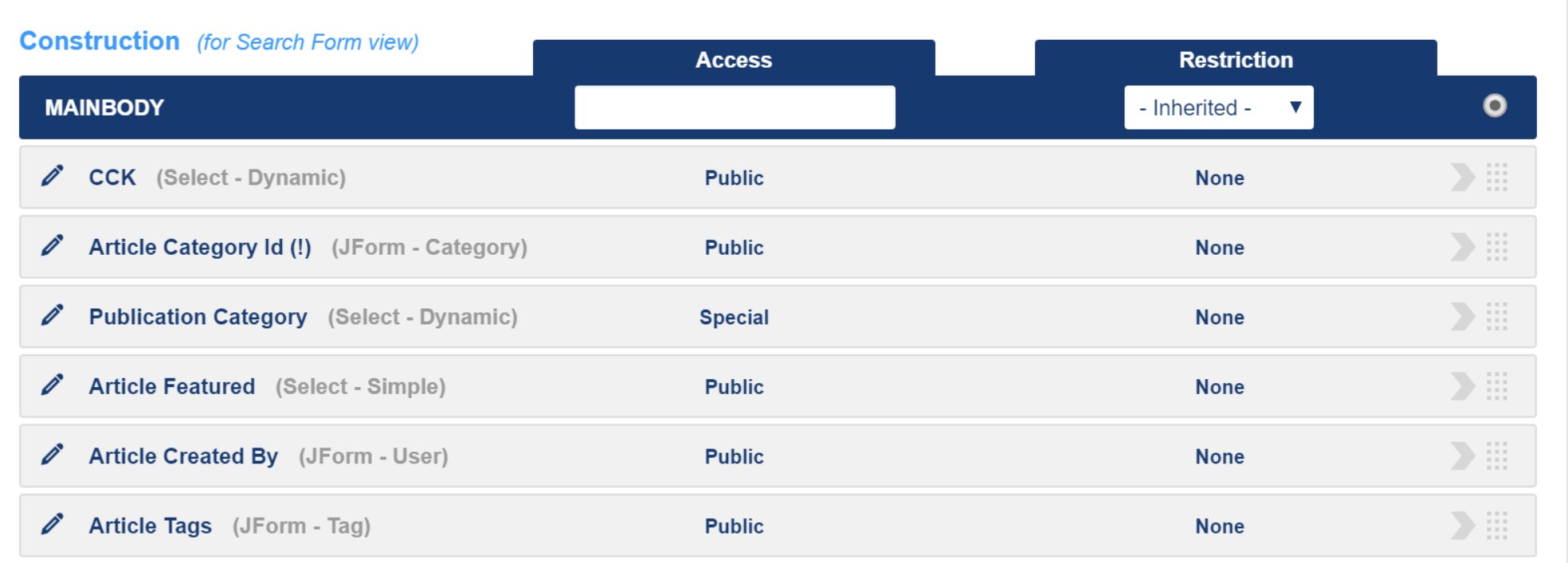
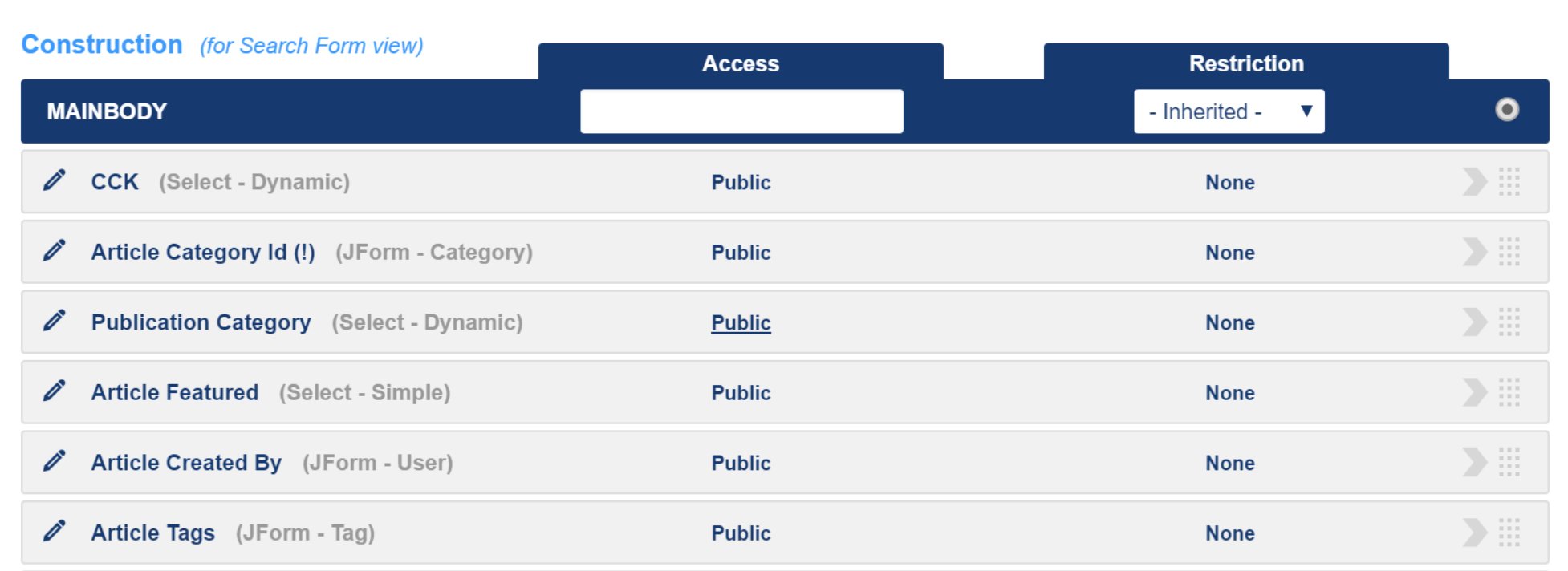
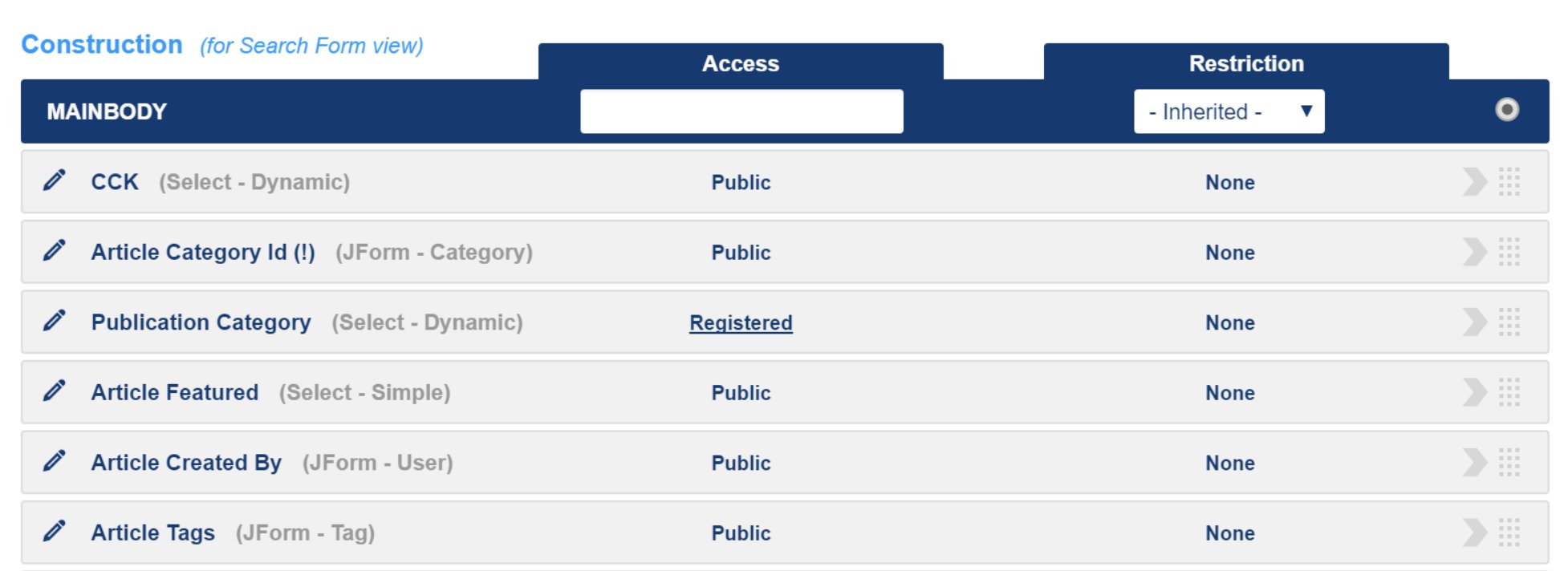
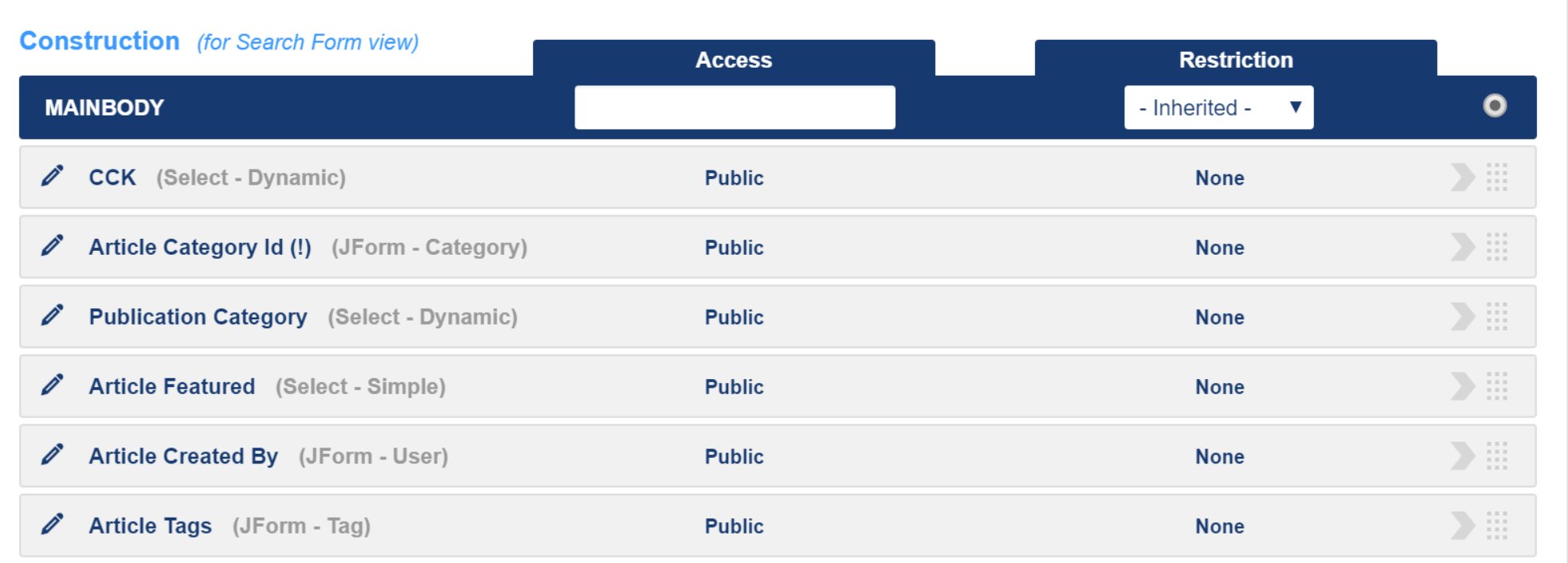
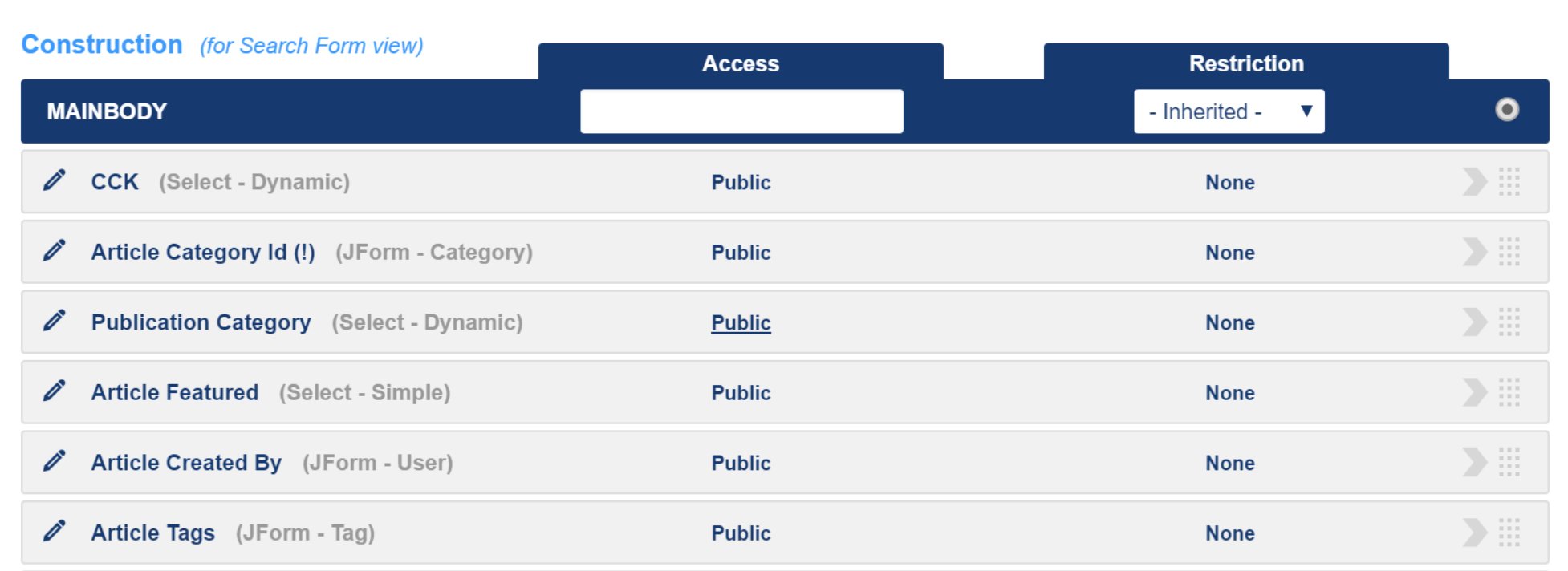
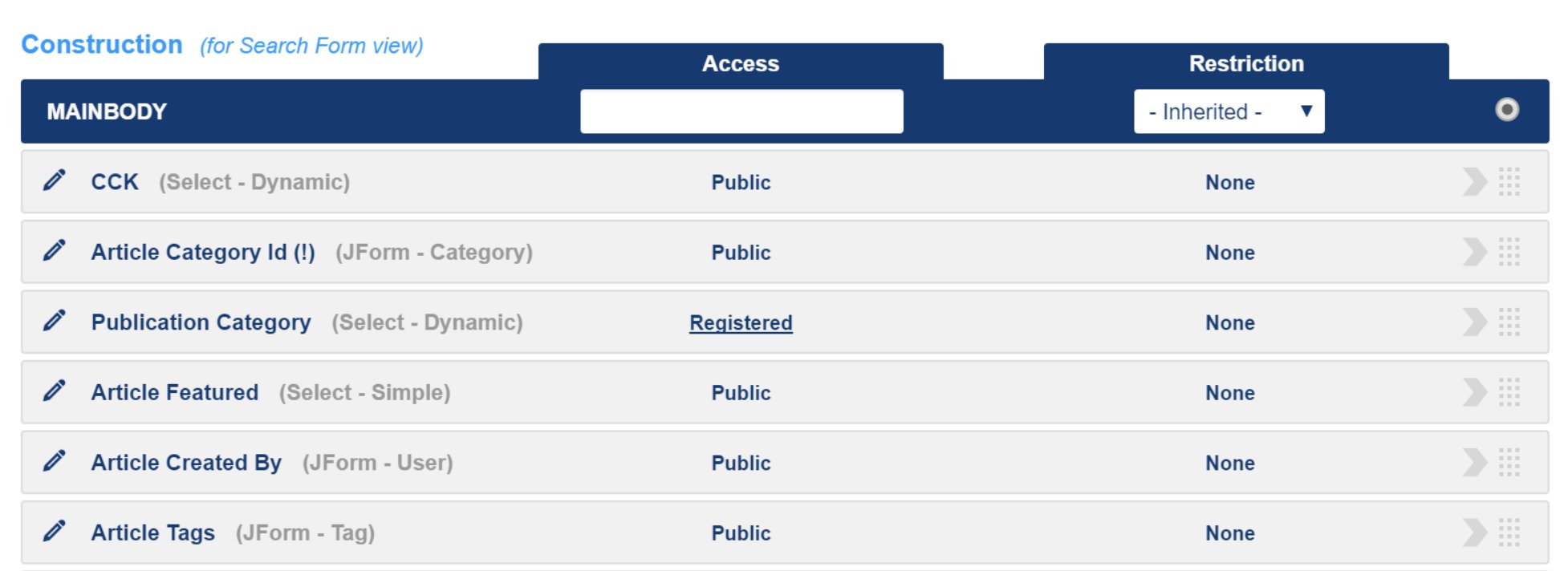
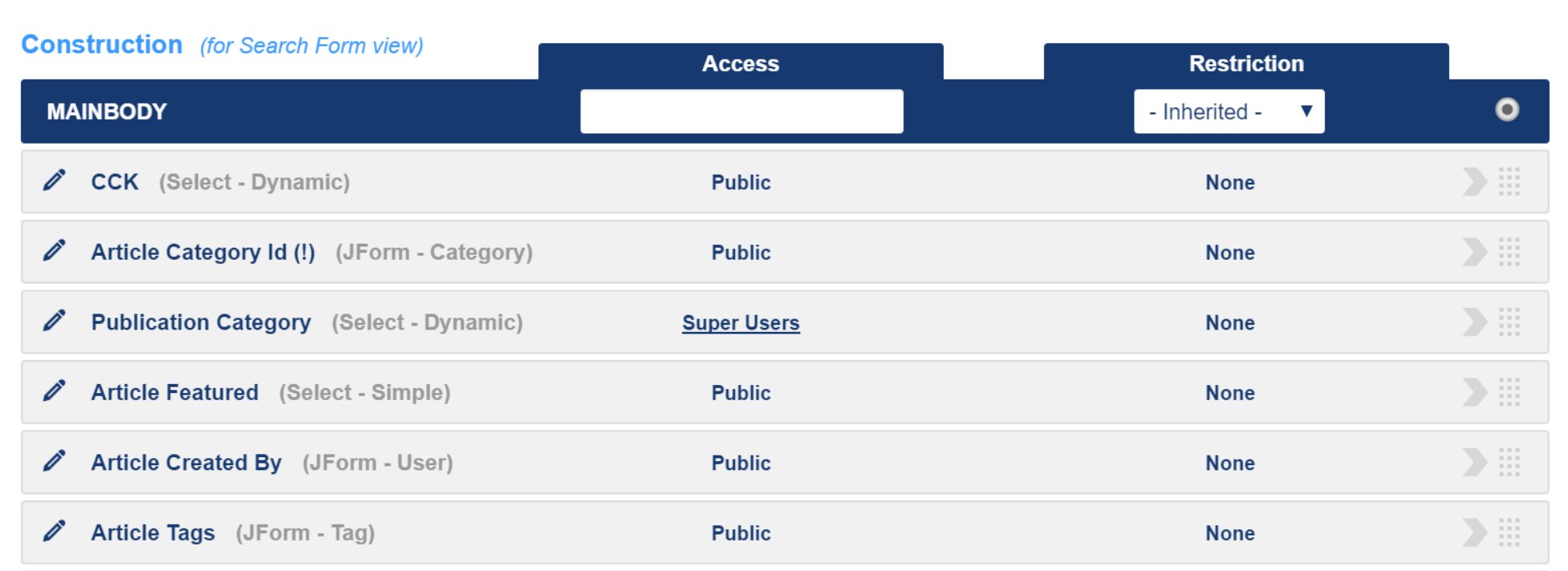
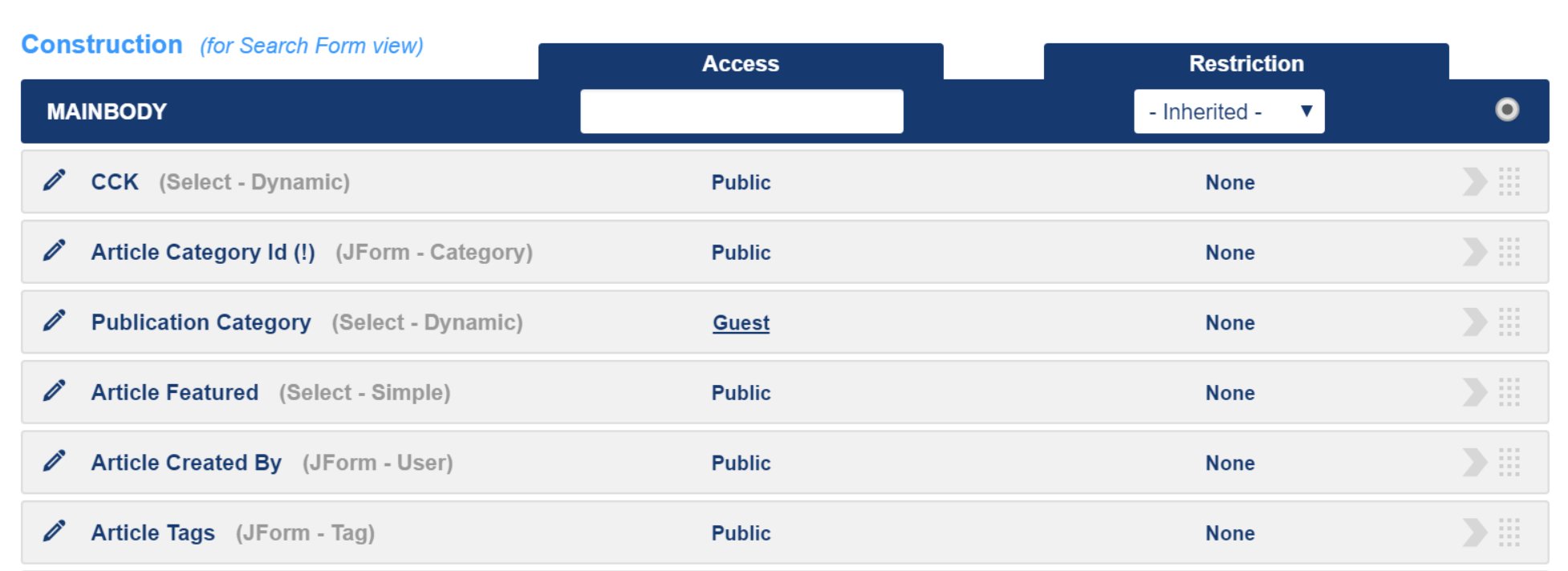
Quick Tip for the New SEBLOD 3.8 Interface
As on SEBLOD 3.8.0, the interface for SEBLOD now displays your options in each of the [1], [2], [3], [4], [5], [6] option buttons as links, which, when clicked, give you the usual select dropdown box to change settings. This brings huge performance improvements in the time it takes to load views with many fields. Think of websites with lots of access levels, for example. For each field in your view, SEBLOD use to have an option to restrict the field based on access level. If you had 100 access levels, then each select box would have 100 options, and this was then duplicated for every field in your view… needless to say that’s a lot to render each time you load your view.SEBLOD now renders these options initially as links that show your current settings for each field. When you click the link, it creates the select dropdown on the fly and enables you to change it.

Now here’s the tip: to save time even more time, you can just right click on this link to toggle through all of the available options!



Thanks
Mighty Interesting