
Exploring SEBLOD 3.8.x - Part 1
The newly released SEBLOD 3.8.x has a range of new features
and improvements. In the next few blog articles, we’ll be looking at some of
the new features and how you can utilize them in your projects.
In this article we’ll look at how to extend your front-end management interfaces with some SEBLOD plugins that have just been released as part of SEBLOD Core: search ordering, drag-and-drop, generic search, jGrid and button free.
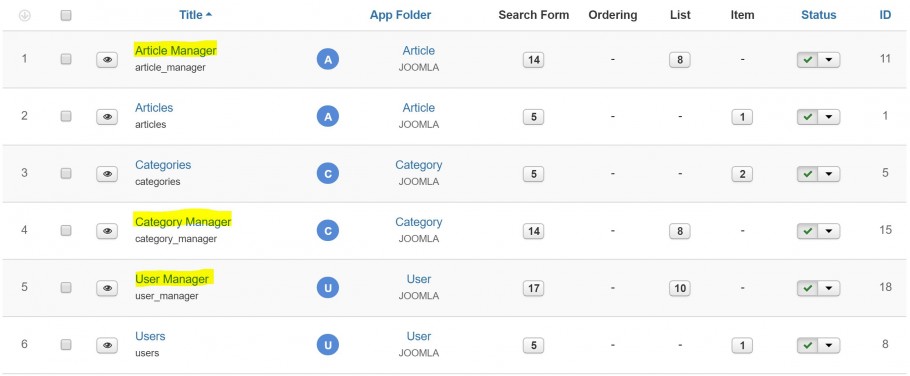
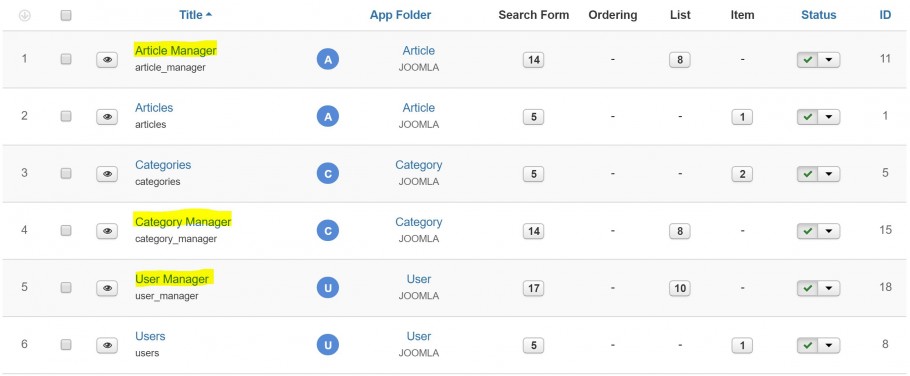
Firstly, as of version 3.8, SEBLOD now comes with a Search & List Type for an Article manager, User manager and a Category manager in its core.

Along with these new managers, the Octopoos team have also released some UI features of the managers that previously only came with premium paid applications or as purchases on the SEBLOD Store. These new features are:
Defining Search Ordering (Static and Dynamic) from Octopoos on Vimeo.
One of the great parts of SEBLOD 3.8 is that this field is now included in the Core, while previously it was a paid extension or only available in premium apps.
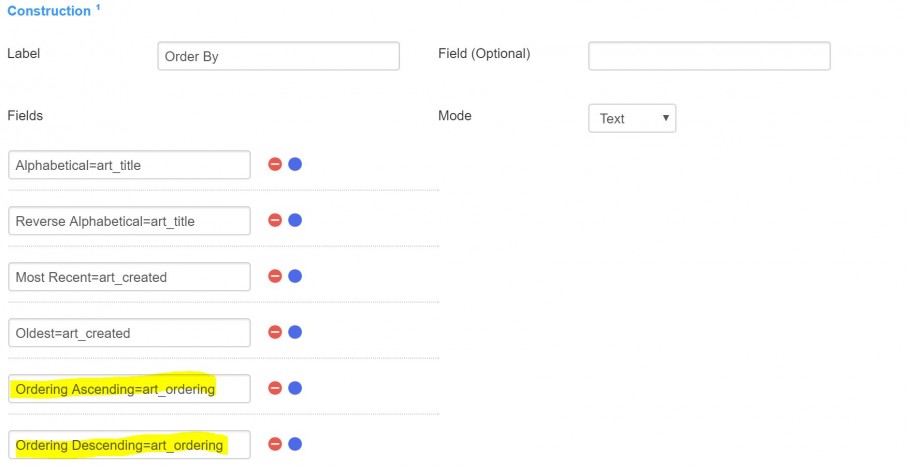
For later, if you’re interested in adding Drag and Drop ordering to your Search & List type, you’ll need to set up the following ordering options:


This Drag and Drop functionality is new for SEBLOD Search & List types in SEBLOD 3.8.x, and it is implemented with the jGrid typography plugin (which is now also included in SEBLOD Core!). To set up drag and drop ordering, use the following steps:
 That's all for this edition. In the coming articles we'll be unpacking more of the huge SEBLOD 3.8.x release, so stay tunes. In the meantime, if you've got a new feature that you love, let us know in the comments or on Twitter @seblod.
That's all for this edition. In the coming articles we'll be unpacking more of the huge SEBLOD 3.8.x release, so stay tunes. In the meantime, if you've got a new feature that you love, let us know in the comments or on Twitter @seblod.
In this article we’ll look at how to extend your front-end management interfaces with some SEBLOD plugins that have just been released as part of SEBLOD Core: search ordering, drag-and-drop, generic search, jGrid and button free.
Firstly, as of version 3.8, SEBLOD now comes with a Search & List Type for an Article manager, User manager and a Category manager in its core.

Along with these new managers, the Octopoos team have also released some UI features of the managers that previously only came with premium paid applications or as purchases on the SEBLOD Store. These new features are:
- Search Ordering: so you can include a field to re-order your list page AND use it to have dynamic table headings that can be clicked to re-order a table by specific columns
- Search Generic: so you can have a single search input field that returns matches across a number of different CCK fields. E.g. you can have a single text field that can search for keyword in your Title field AND your Introtext field.
- Button Free: so you can add an “add new” button in your manager to add new content
- Drag and Drop (NEW!): This functionality is completely new in SEBOD 3.8 which gives you the same drag and drop capability to re-order articles that you have in the Joomla back end. It can be used by implementing the jGrid typography (also now on SEBLOD Core) on the Article Ordering or Category Ordering field in your manager.
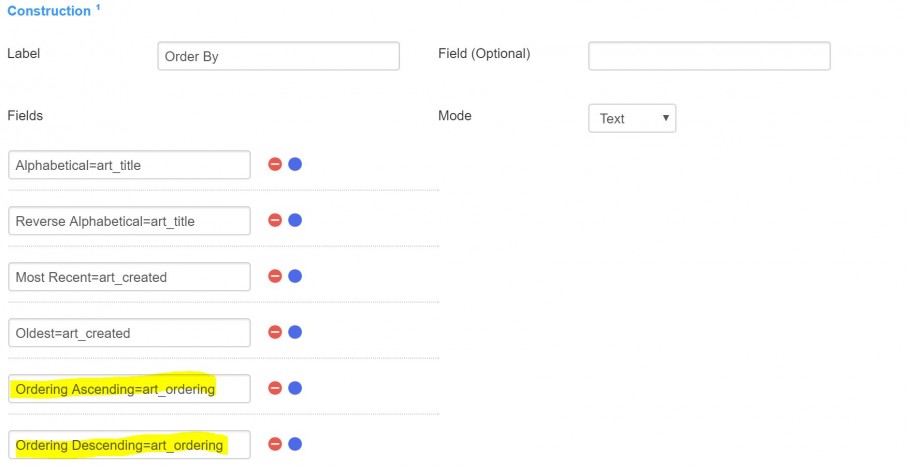
Search Ordering
There is a full manual on Search Ordering that you should take a look at if this concept is new to you in SEBLOD. Specifically, take a look at the “Dynamically Defining Search Results Ordering” section for using the Ordering field.Defining Search Ordering (Static and Dynamic) from Octopoos on Vimeo.
One of the great parts of SEBLOD 3.8 is that this field is now included in the Core, while previously it was a paid extension or only available in premium apps.
For later, if you’re interested in adding Drag and Drop ordering to your Search & List type, you’ll need to set up the following ordering options:

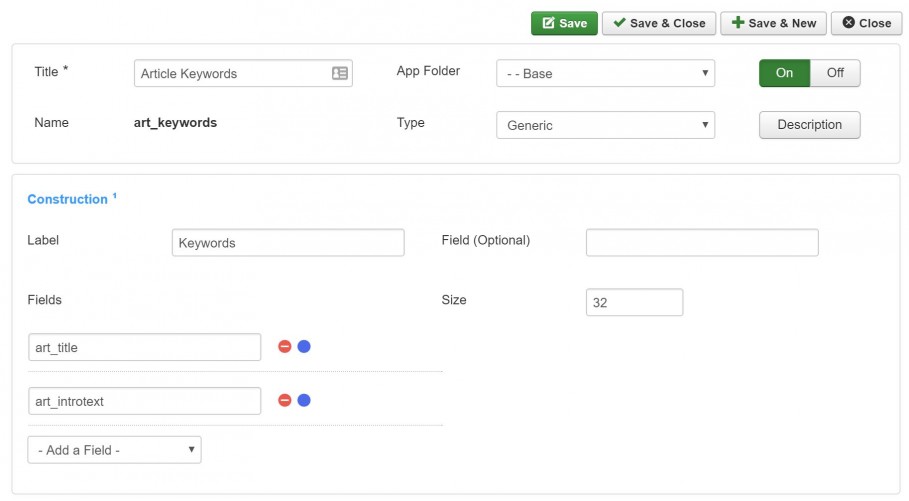
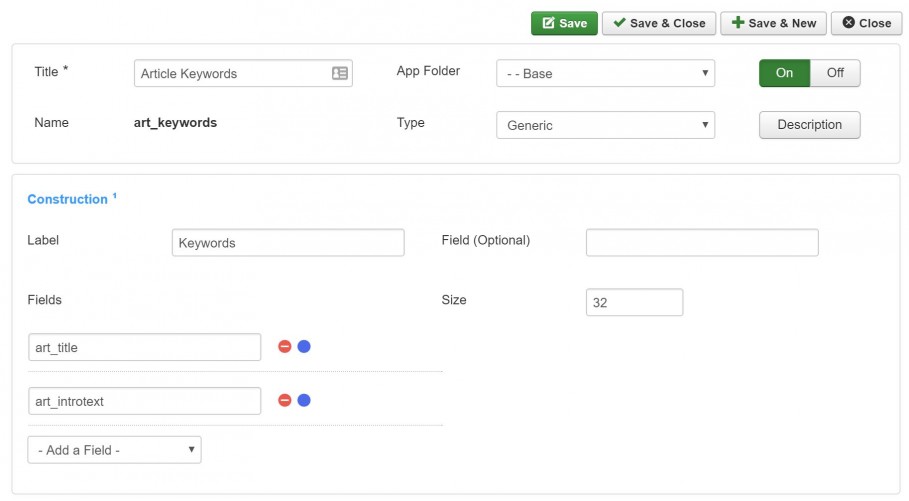
Search Generic
The search generic field allows you to define multiple fields as search targets with a single field. In this way, you can have an input in your search form that can search the contents of multiple other fields: like Article Title and Article Introtext at the same time. Below is a screenshot of how this field is set up in the default Article Manager. You can see that it’s simple to set up: all you need is to add the names of the fields you want the Search Generic field to search the contents of.
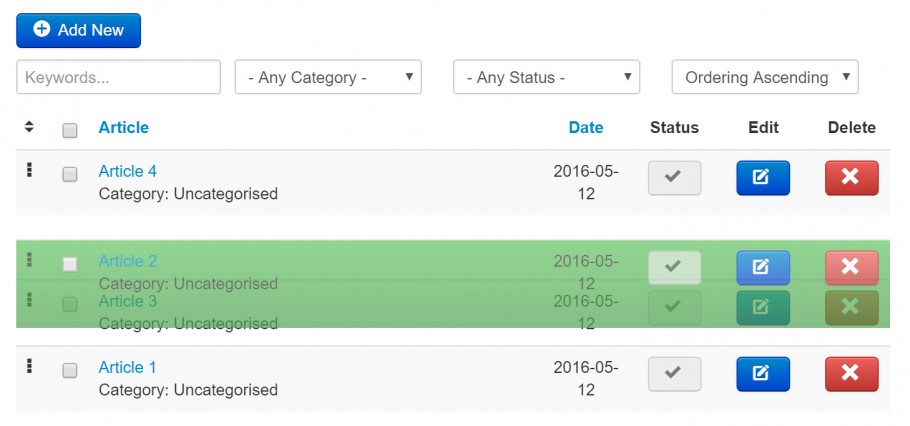
Button Free
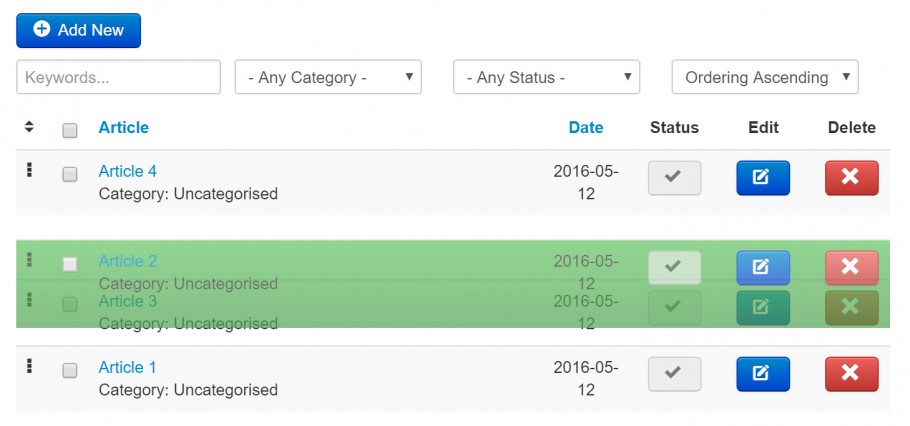
The Button Free field is particularly useful—among other things—for including an “add content” button to your content manager’s search form. With this button, you’re able to easily link to a form to add new content of a specific content type. In the field configuration in the “Link” option, select “Form”, and then click the “+” to select the content type you’d like to add content for.Drag and Drop Content Ordering
I’ve saved the best for last.This Drag and Drop functionality is new for SEBLOD Search & List types in SEBLOD 3.8.x, and it is implemented with the jGrid typography plugin (which is now also included in SEBLOD Core!). To set up drag and drop ordering, use the following steps:
- Add the art_ordering field to Column A of your Search and List type that uses the Table template
- Click on [2] to add the jGrid typography to the field, click on “+” and select “Reordering” as the type
- Now, like in the Joomla back end, you want the drag
and drop ordering option to only be enabled when search ordering is enabled. So,
to achieve this in your list, click on [4], add the “Url Variable” restriction,
and add the following configuration:
art_order_by [is Equal / In] art_ordering:asc,art_ordering:desc
- Then, add the CCK Id field to Column B, and also apply the jGrid typography plugin. This time though, select "Checkbox" after clicking "+". This adds some crucial functionality to enable drag and drop to work. It also makes a perfect match for the SEBLOD Exporter plugin!
- Now, if you’ve set up the Search Ordering field we previously mentioned, if you order the list by “Ordering Ascending” or “Ordering Descending”, you will enable the drag and drop capabilities of the list!
 That's all for this edition. In the coming articles we'll be unpacking more of the huge SEBLOD 3.8.x release, so stay tunes. In the meantime, if you've got a new feature that you love, let us know in the comments or on Twitter @seblod.
That's all for this edition. In the coming articles we'll be unpacking more of the huge SEBLOD 3.8.x release, so stay tunes. In the meantime, if you've got a new feature that you love, let us know in the comments or on Twitter @seblod.

Touch Mobile Device
Great tutorial, but not work on mobile device :(