Hello all!
The question of how and what to register in markup.php ...
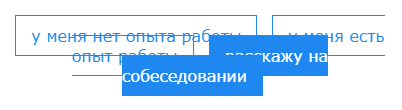
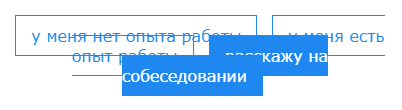
For example, I have a Radio (stylized Button), consisting of 3 buttons (although this is not the point, since these buttons can be both 2nd and 15th ...). The inscriptions on these buttons are long. If you watch the whole thing on the monitor and / or tablet (and even then not at all), then everything is OK! Displays everything as it should. But it is necessary to launch the site on the phone, as the buttons are knocked together and it turns out like this:

The code itself (in the browser) looks like this:
<fieldset id="user_have_no_exp_work" class="radios">
<input type="radio" id="user_have_no_exp_work0" name="user_have_no_exp_work" value="1" class="radio" size="1">
<label for="user_have_no_exp_work0">у меня нет опыта работы</label>
<input type="radio" id="user_have_no_exp_work1" name="user_have_no_exp_work" value="2" class="radio" size="1">
<label for="user_have_no_exp_work1">у меня есть опыт работы</label>
<input type="radio" id="user_have_no_exp_work2" name="user_have_no_exp_work" value="3" class="radio" size="1">
<label for="user_have_no_exp_work2">расскажу на собеседовании</label>
</fieldset>
I want to add divs with UIKIT classes to this code and each input and label from the above fieldset id = "user_have_no_exp_work" wrap the markup into UIKIT ... Ie, to make it like this:
<fieldset id="user_have_no_exp_work" class="radios">
<div class="uk-grid-small uk-child-width-expand@s uk-text-center" uk-grid>
<div>
<input type="radio" id="user_have_no_exp_work0" name="user_have_no_exp_work" value="1" class="radio" size="1">
<label for="user_have_no_exp_work0">у меня нет опыта работы</label>
</div>
<div>
<input type="radio" id="user_have_no_exp_work1" name="user_have_no_exp_work" value="2" class="radio" size="1">
<label for="user_have_no_exp_work1">у меня есть опыт работы</label>
</div>
<div>
<input type="radio" id="user_have_no_exp_work2" name="user_have_no_exp_work" value="3" class="radio" size="1">
<label for="user_have_no_exp_work2">расскажу на собеседовании</label>
</div>
</div>
</fieldset>
well or ideally like this:
<fieldset id="user_have_no_exp_work" class="radios">
<div class="uk-grid-small uk-child-width-expand@s uk-text-center" uk-grid>
<div>
<label><input type="radio" id="user_have_no_exp_work0" name="user_have_no_exp_work" value="1" class="uk-radio" size="1">у меня нет опыта работы</label>
</div>
<div>
<label><input type="radio" id="user_have_no_exp_work1" name="user_have_no_exp_work" value="2" class="uk-radio" size="1">у меня есть опыт работы</label>
</div>
<div>
<label><input type="radio" id="user_have_no_exp_work2" name="user_have_no_exp_work" value="3" class="uk-radio" size="1">расскажу на собеседовании</label>
</div>
</div>
</fieldset>
That is, so that the input was wrapped in a <label> and at the same time was in a separate cell of the grid (grid) ...
Honestly ... I have been tormenting this case for several months ... But I couldn’t (correctly) register anything in markup.php ...
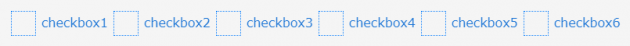
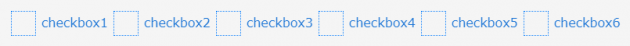
There is also a checkbox, which has a lot of choices. All these "buttons" are arranged in one line and, when necessary, are transferred to the second line ...

The code (in the browser) looks like this:
<fieldset id="user_work_places_0_exp_work_out_reasons" class="checkboxes vertical">
<div class="cck-fl">
<input type="checkbox" id="user_work_places_0_exp_work_out_reasons0" name="user_work_places[0][exp_work_out_reasons][]" value="1" class="checkbox" size="1">
<label for="user_work_places_0_exp_work_out_reasons0">checkbox1</label>
<input type="checkbox" id="user_work_places_0_exp_work_out_reasons2" name="user_work_places[0][exp_work_out_reasons][]" value="3" class="checkbox" size="1">
<label for="user_work_places_0_exp_work_out_reasons2">checkbox2</label>
<input type="checkbox" id="user_work_places_0_exp_work_out_reasons4" name="user_work_places[0][exp_work_out_reasons][]" value="5" class="checkbox" size="1">
<label for="user_work_places_0_exp_work_out_reasons4">checkbox3</label>
<input type="checkbox" id="user_work_places_0_exp_work_out_reasons5" name="user_work_places[0][exp_work_out_reasons][]" value="6" class="checkbox" size="1">
<label for="user_work_places_0_exp_work_out_reasons5">checkbox4</label>
<input type="checkbox" id="user_work_places_0_exp_work_out_reasons6" name="user_work_places[0][exp_work_out_reasons][]" value="7" class="checkbox" size="1">
<label for="user_work_places_0_exp_work_out_reasons6">checkbox5</label>
<input type="checkbox" id="user_work_places_0_exp_work_out_reasons7" name="user_work_places[0][exp_work_out_reasons][]" value="8" class="checkbox" size="1">
<label for="user_work_places_0_exp_work_out_reasons7">checkbox6</label>
</div>
</fieldset>
Here is the same situation (Wishlist) as with Radio (so that the input was wrapped in a <label> and at the same time was in a separate cell of the grid (grid) ...) + to everything, so that each "button" would be located in a column ( i.e. one "button" - one line) ...
Such an arrangement (in a column), I need ONLY in this checkbox, and not in the whole project ...
Please help code!
Thank you in advance for the answers!