I want to use RaF, but I prefer ColorBox to view the material, this is very important for my task.
For my site I chose a template with a bootstrap oriented layout (Helix template)
I ask for help how to add the "preview" - "next" functionality for the bootstrap modal box (case 11) or force the seblood setting (modal type) to be performed to select the colorbox as the modal window
item picture

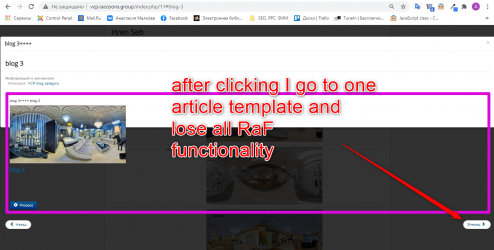
as you can see there is a problem there is no functionality go to the next material, maybe it's a dead end? It seemed to me that no, for this I decided to implement RaF myself, but it turned out to be not easy to get into the details.
I decided to take some screenshots to illustrate my goal
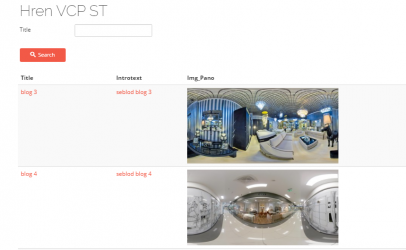
card sheet hren

our
cards shit with an item

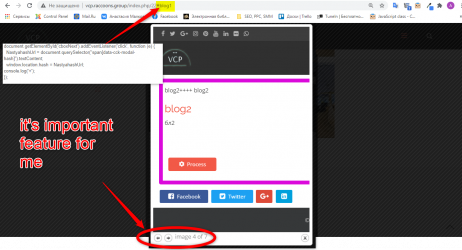
The last picture shows the controls for going to the next / previous data item, this is the ColorBox functionality.
For my task, this is the cornerstone necessary functionality.
But in order to use these buttons, I need to recreate the RaF functionality,
it seems to me a strange way, but this (option 22).
so
Option 11. Leave the RaF functionality out of the box.
How to add buttons Forward \ Back by materials inside a modal window.
Or how to get rid of boostrap.modal which took the place of the default ColorBox.
Option 22. Create your own RaF functionality and use ColorBox.
How to implement all RaF functionality in this version?
I'm more inclined to search for a solution Option 11, I would appreciate any hint.

