Structure of a Joomla! article
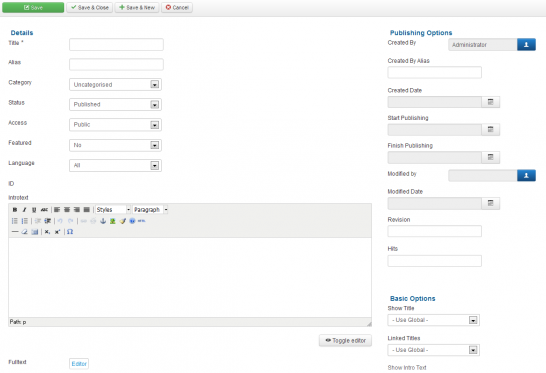
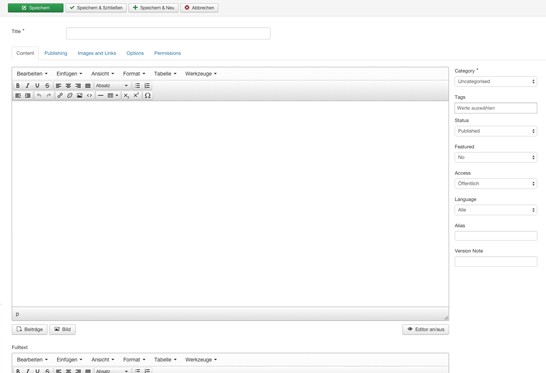
 To show the structure of a Joomla! article, click on "Add New Article" link in the "Control Panel" of Joomla!
To show the structure of a Joomla! article, click on "Add New Article" link in the "Control Panel" of Joomla!
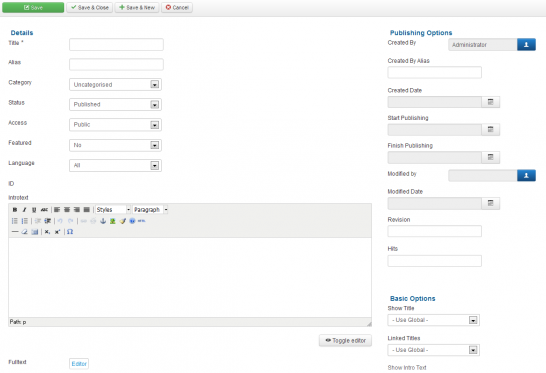
As you can see in this image, a Joomla! article is essentially (not only) composed of three main fields : "Title", "Category" and a "Wysiwyg" (acronym for What You See is What You Get) to add content.
Look at how we will customize this structure by adding three custom fields.
How SEBLOD manages a form of Joomla! article
To see the structure of this content type, you can:
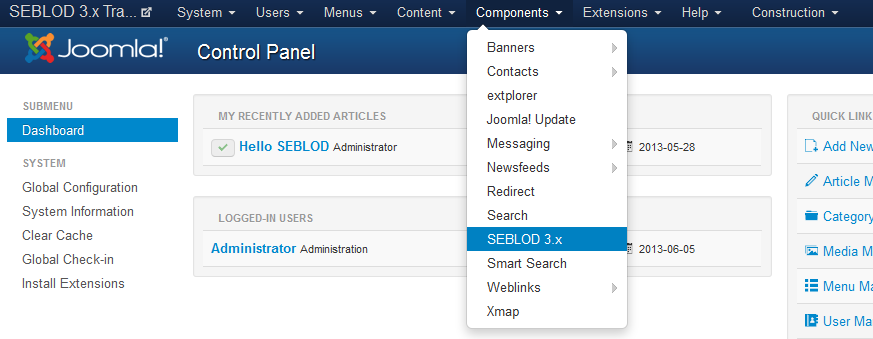
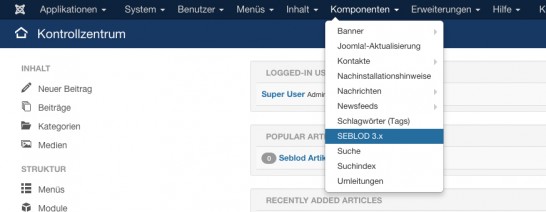
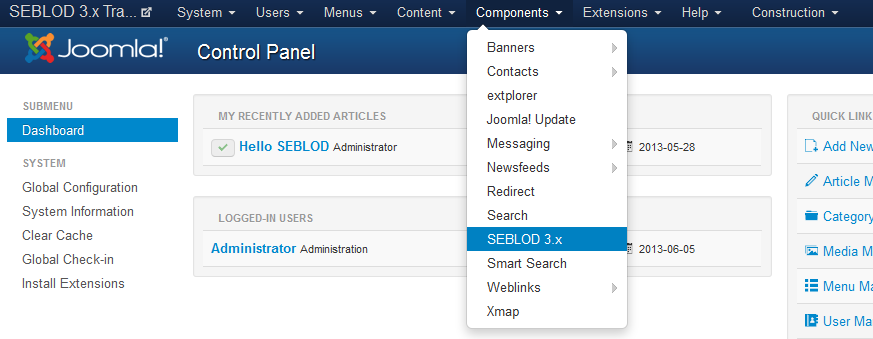
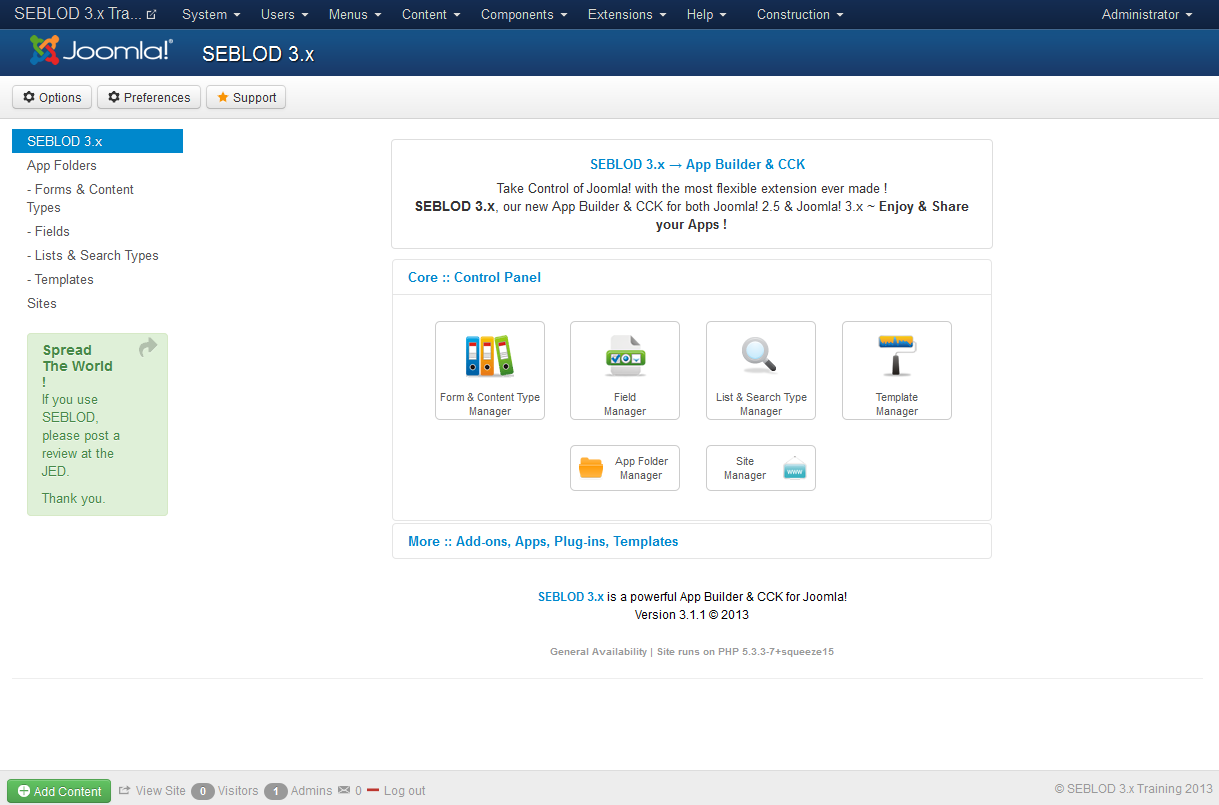
 click on admin menu link "Components" then "SEBLOD 3.x".
click on admin menu link "Components" then "SEBLOD 3.x".
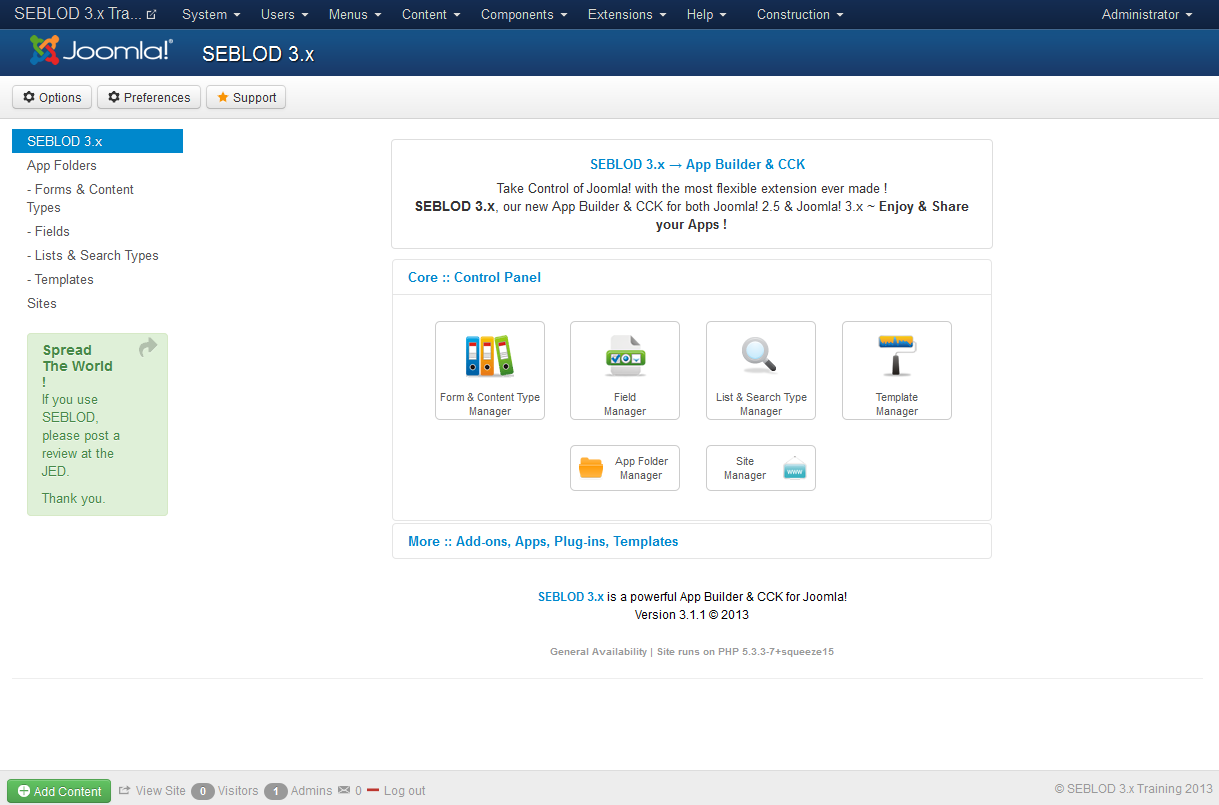
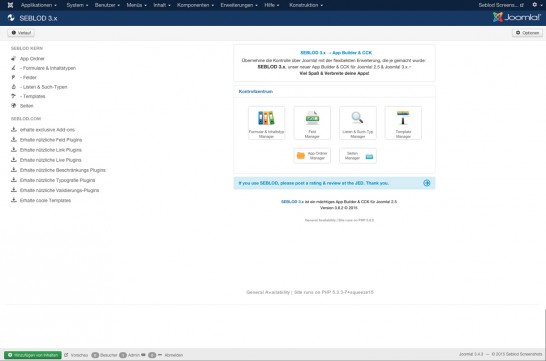
 The control panel of SEBLOD appears. You should click then on icon "Forms & Content Type",
The control panel of SEBLOD appears. You should click then on icon "Forms & Content Type",
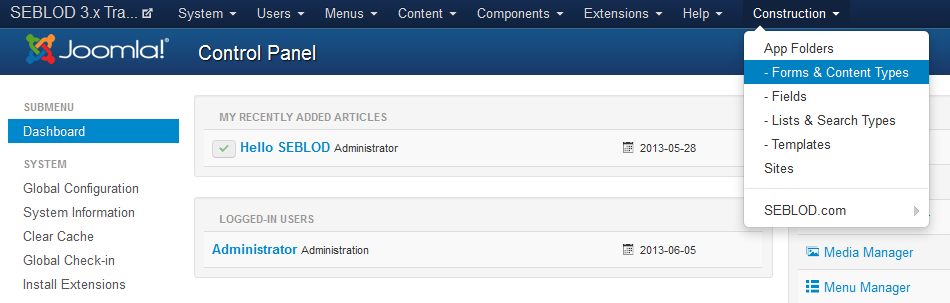
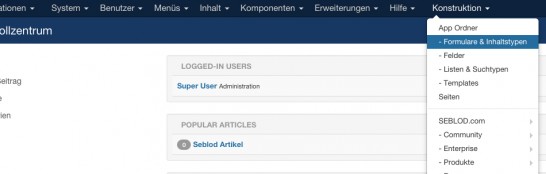
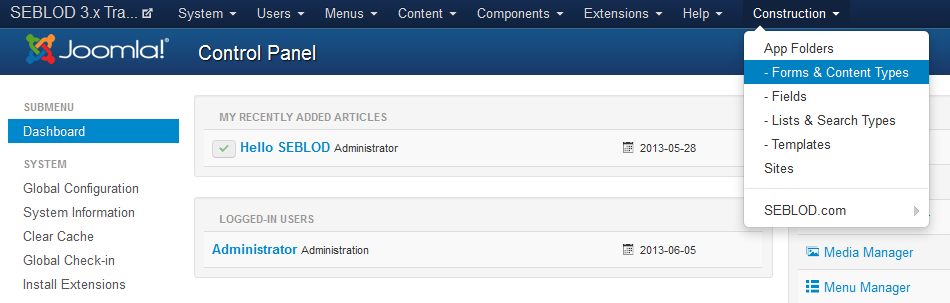
 click on admin menu link "Construction" then "Forms & Content Types".
click on admin menu link "Construction" then "Forms & Content Types".
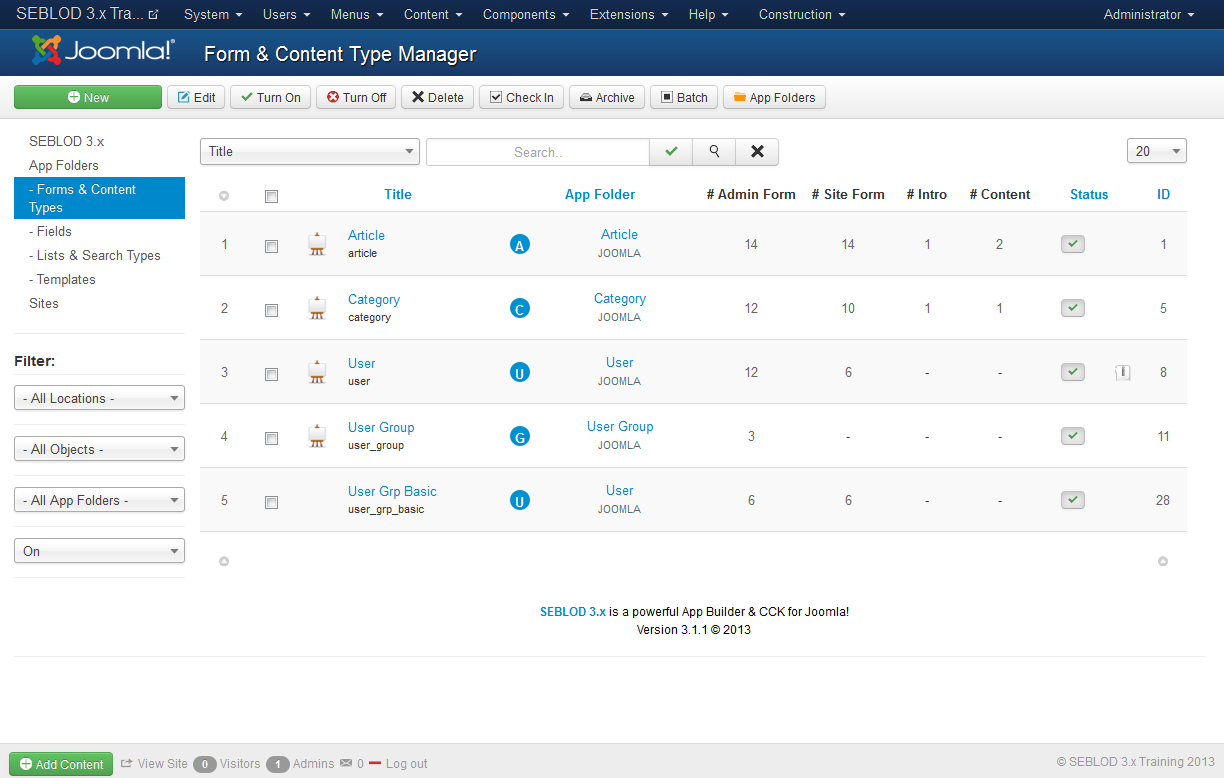
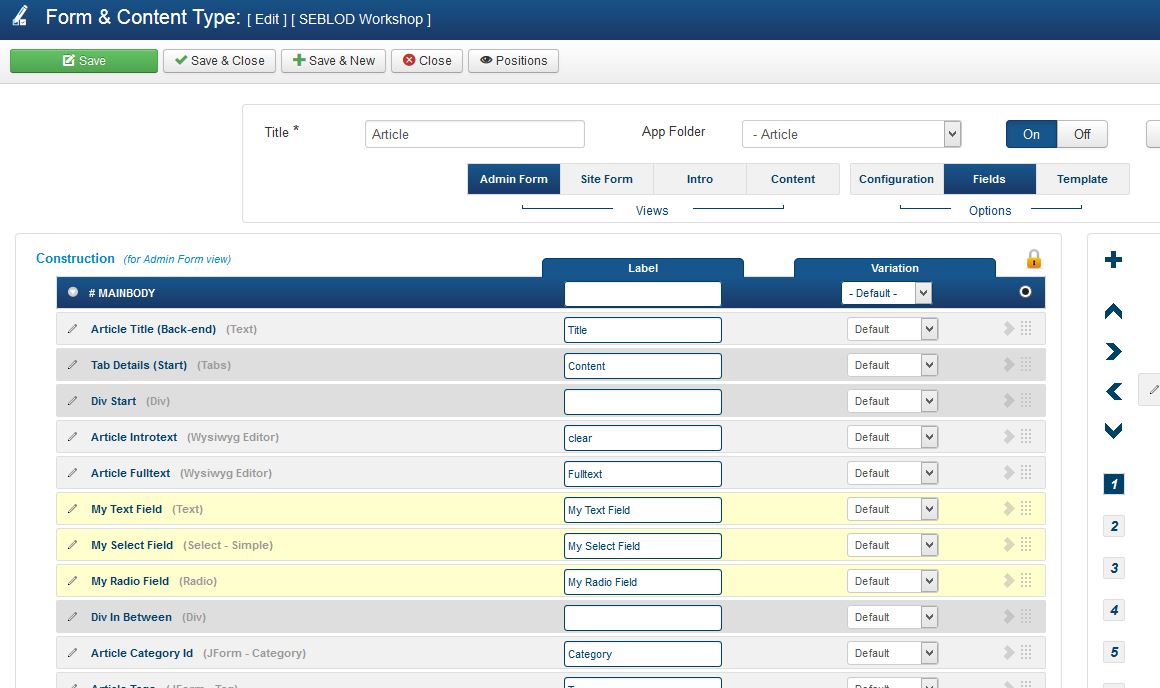
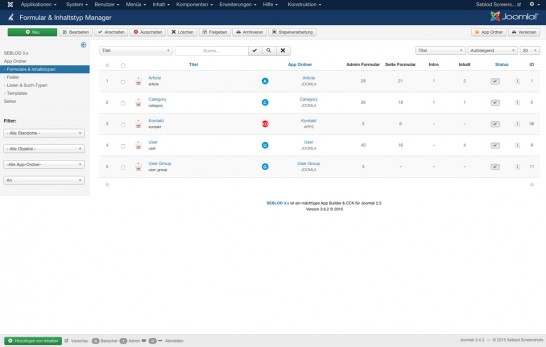
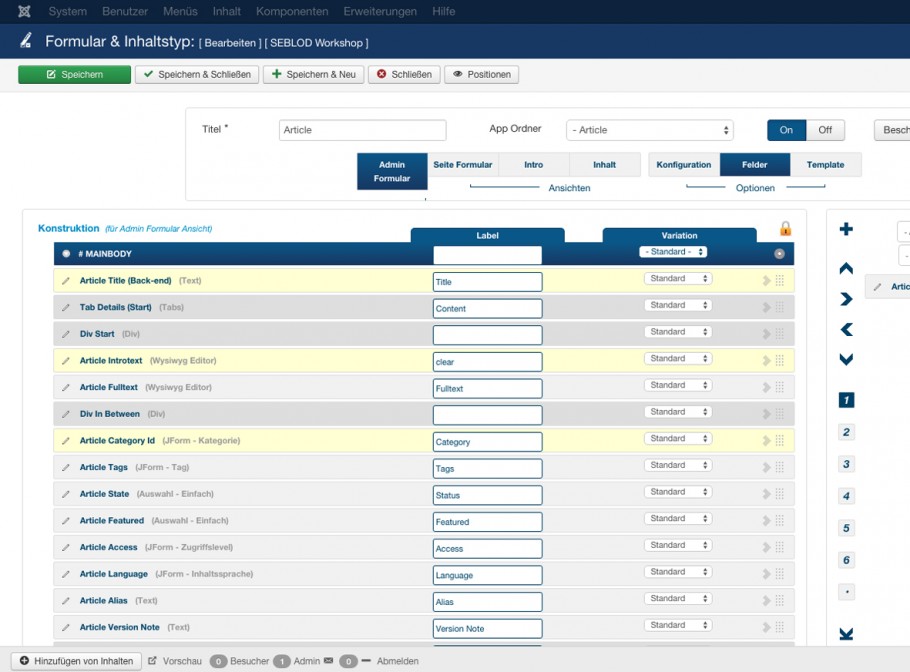
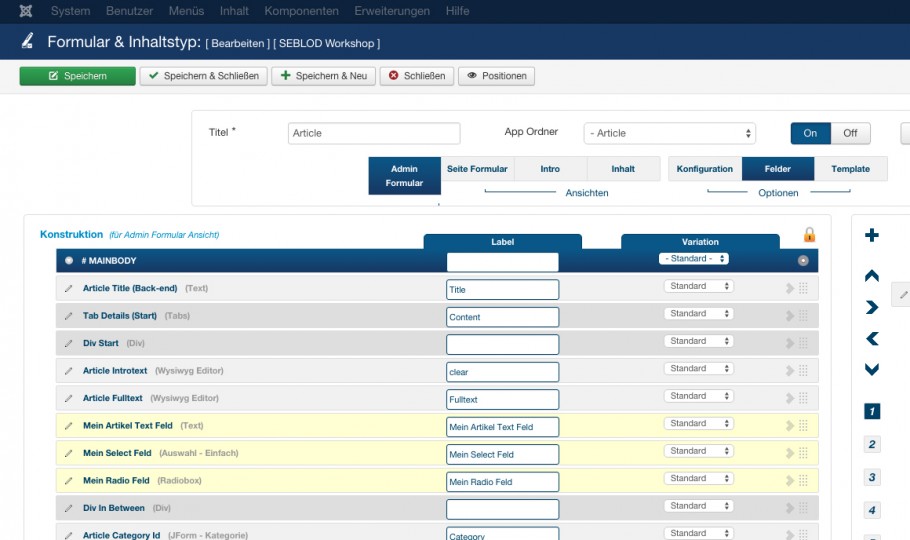
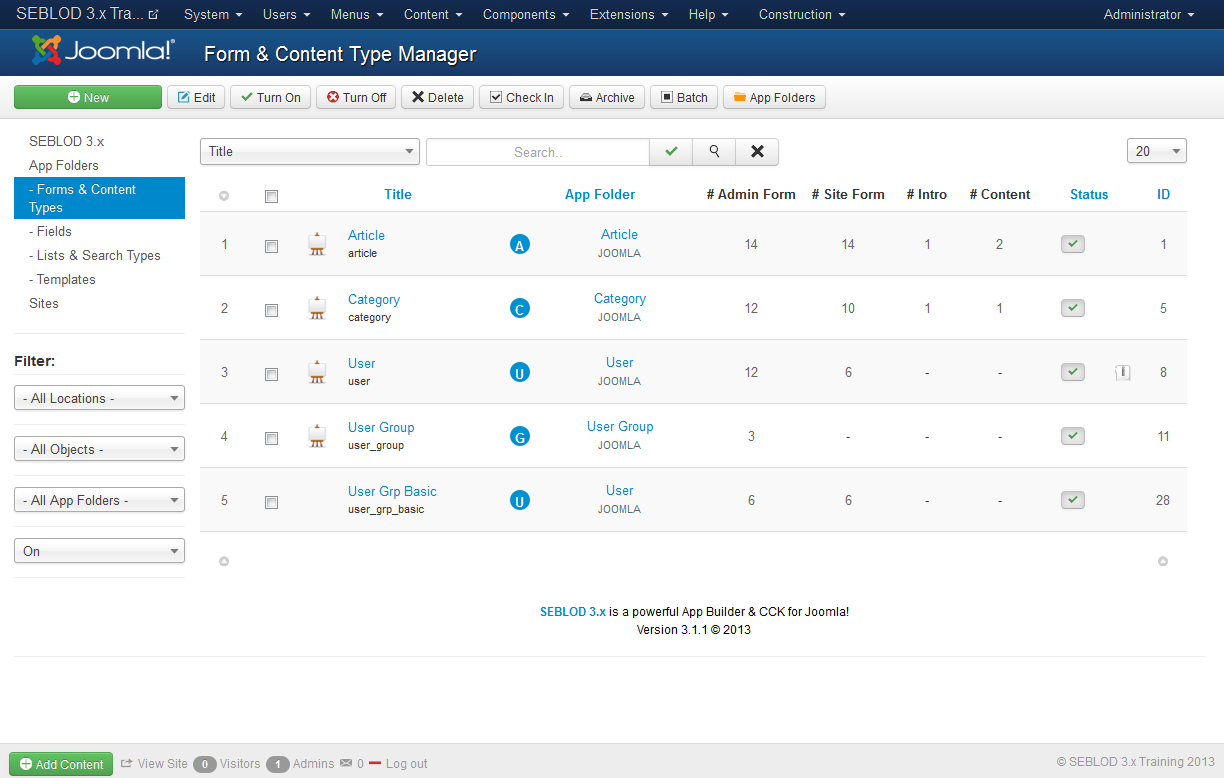
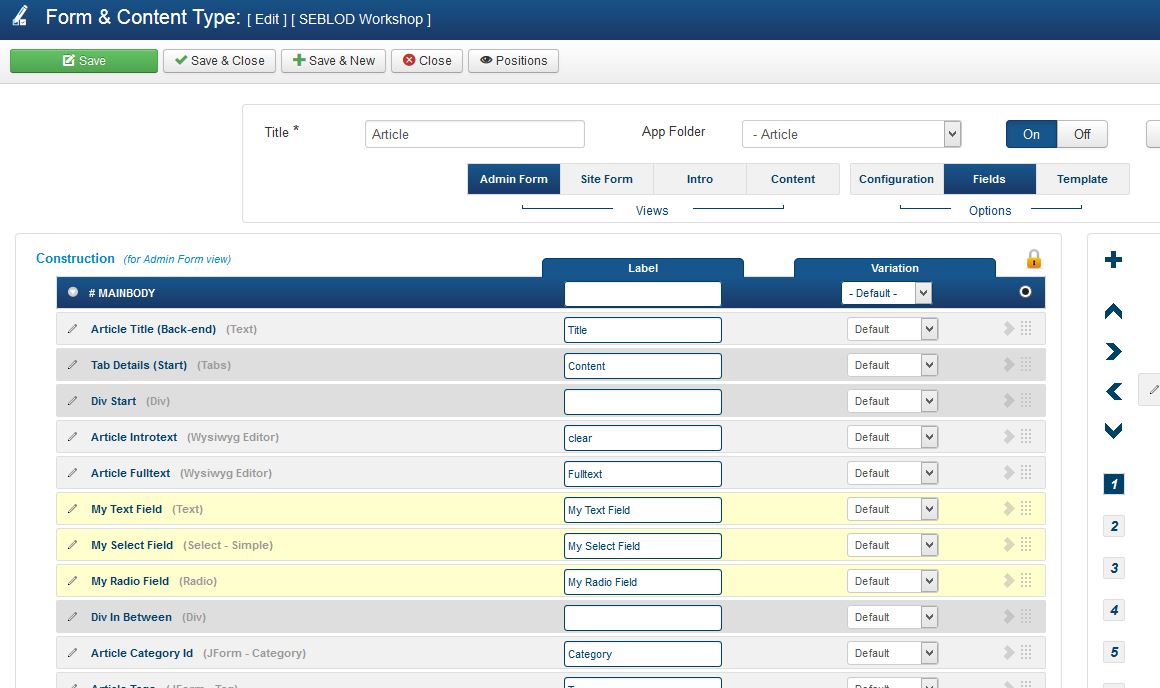
 In the "Form & Content Type Manager", you should click on the item "Article"
In the "Form & Content Type Manager", you should click on the item "Article"
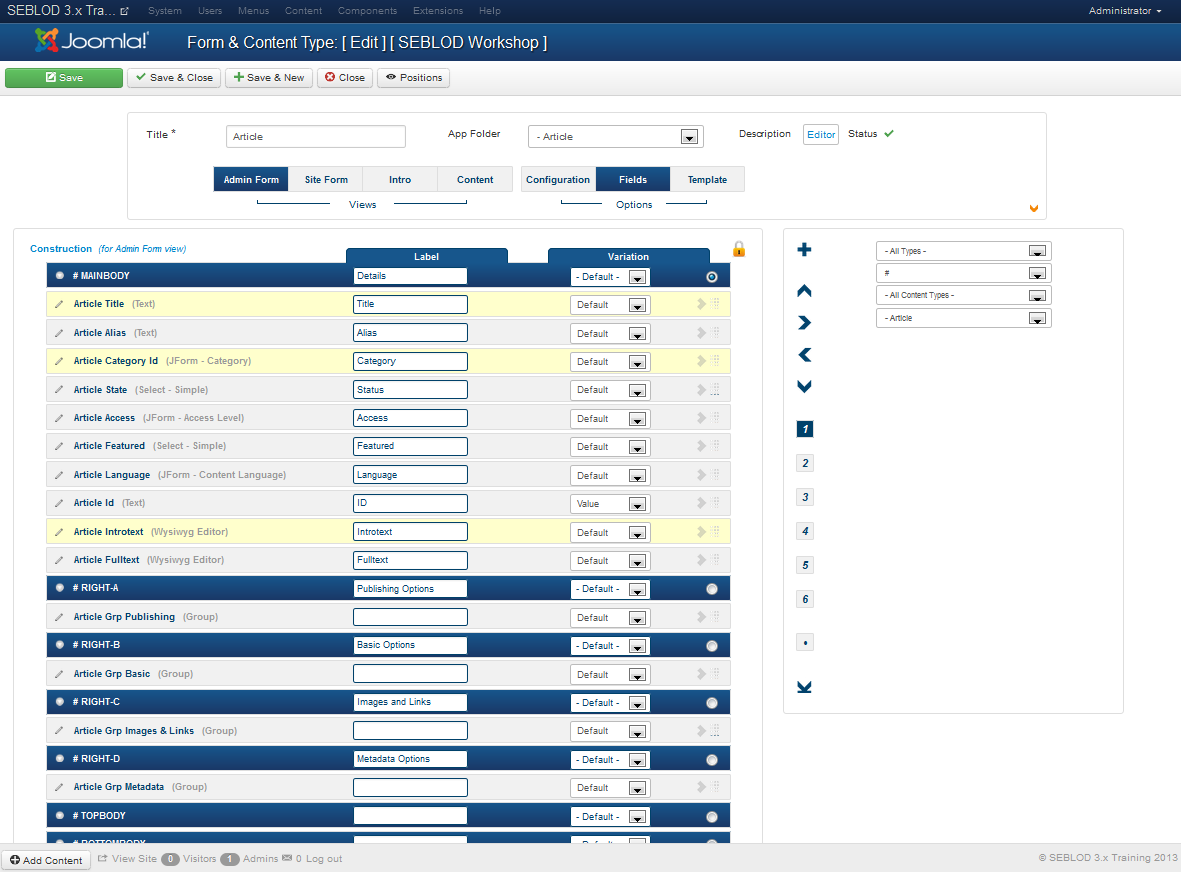
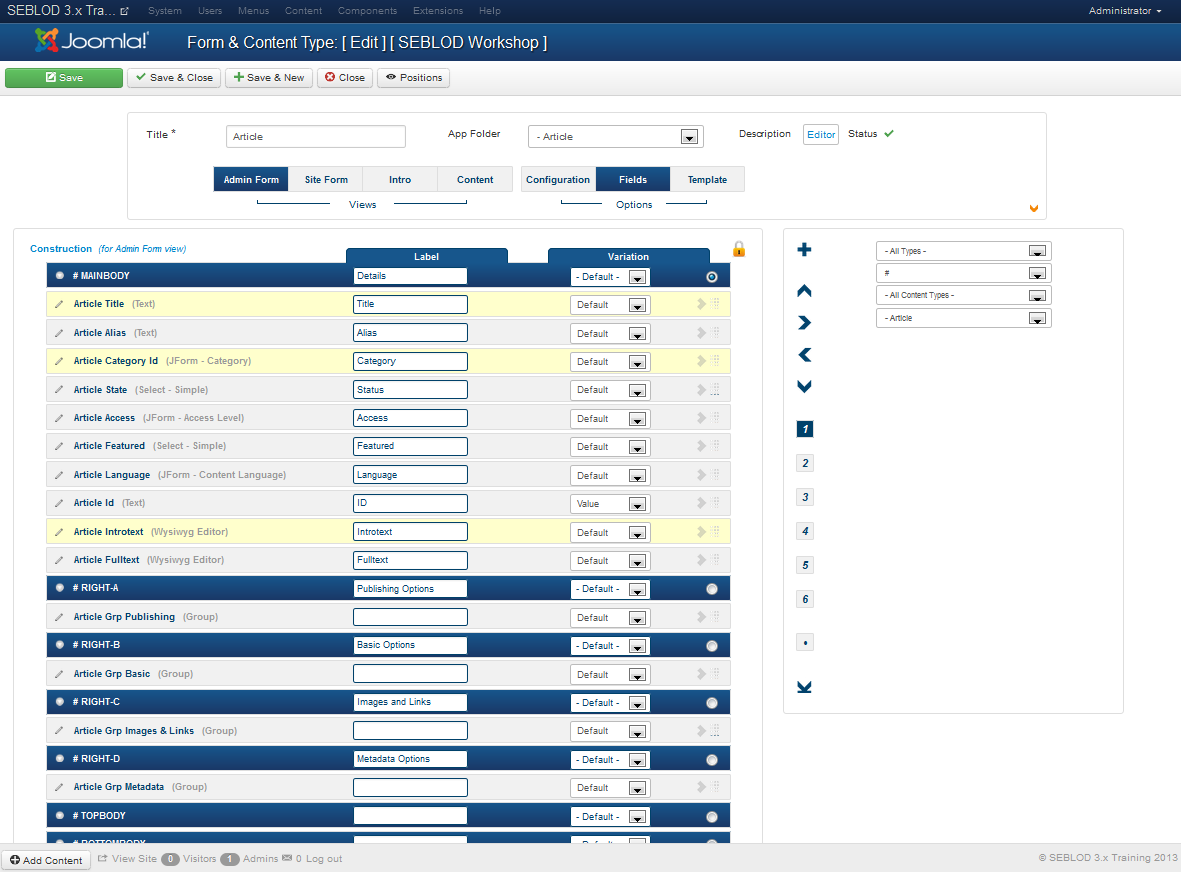
So, we have the correspondences between:
- SEBLOD field "Article Title" and the form field "Title"
- SEBLOD field "Article Category Id" and the form field "Category"
- SEBLOD field "Article Introtext" and the wysiwyg field in the form.

Let's look at how to add 3 custom fields to the content type "Article".
Add 3 custom fields, the process

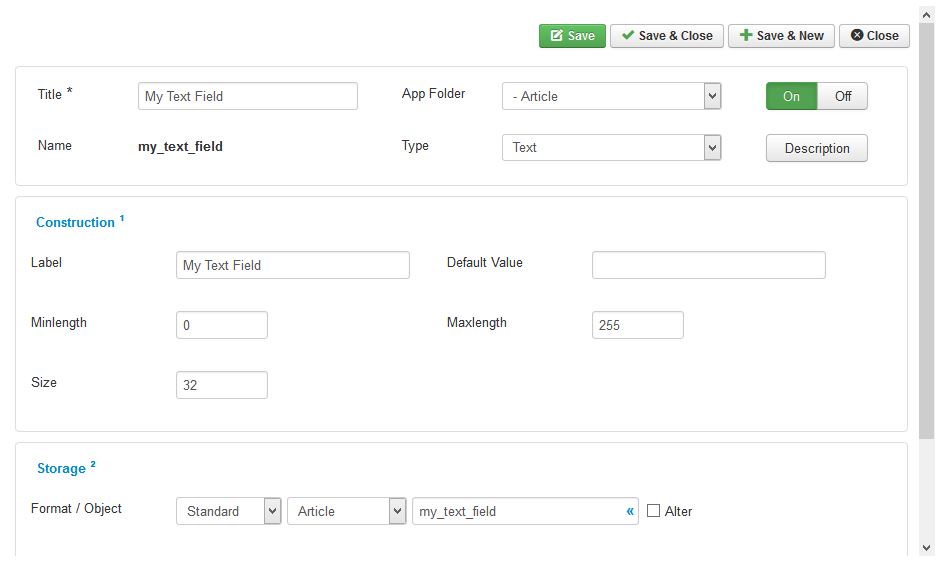
Adding a Text field
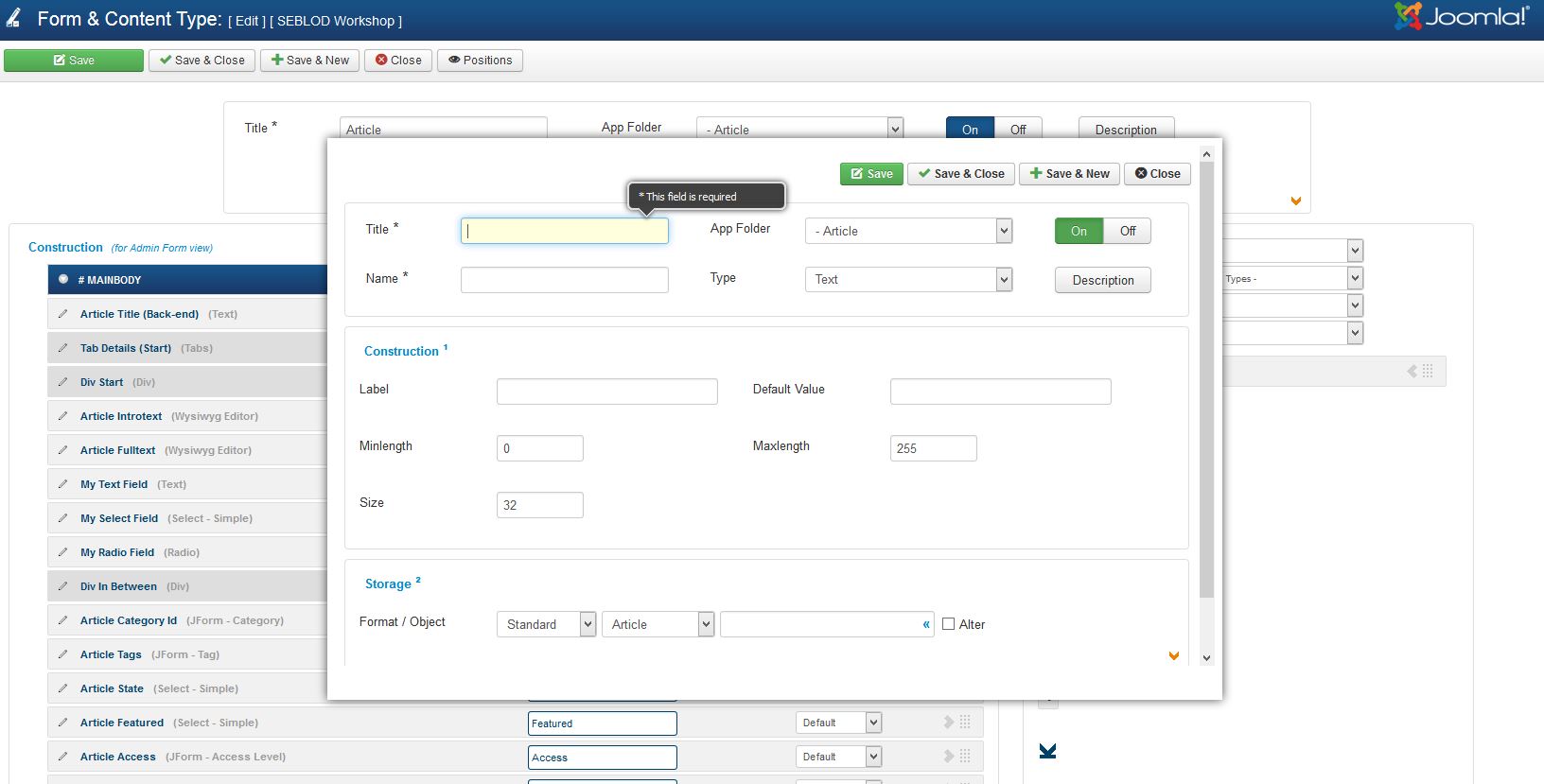
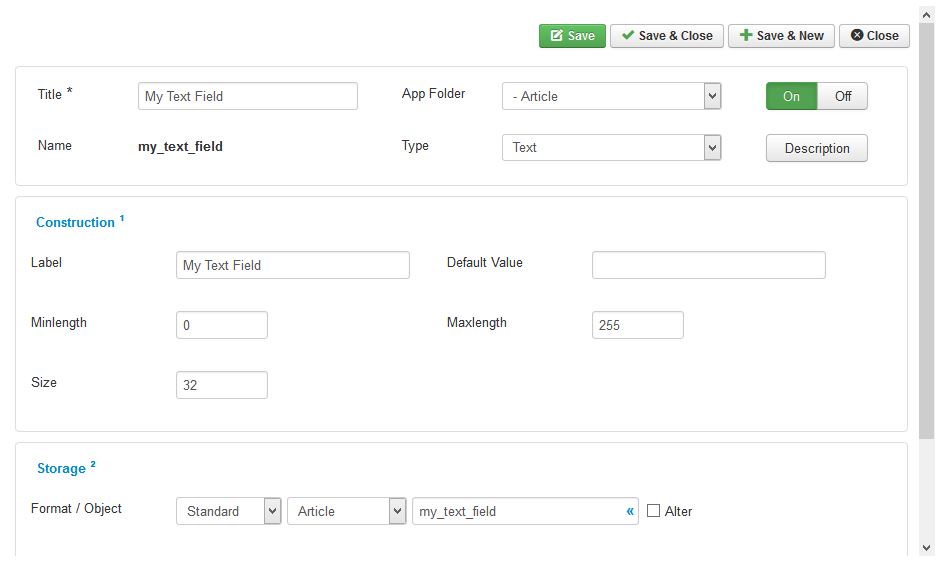
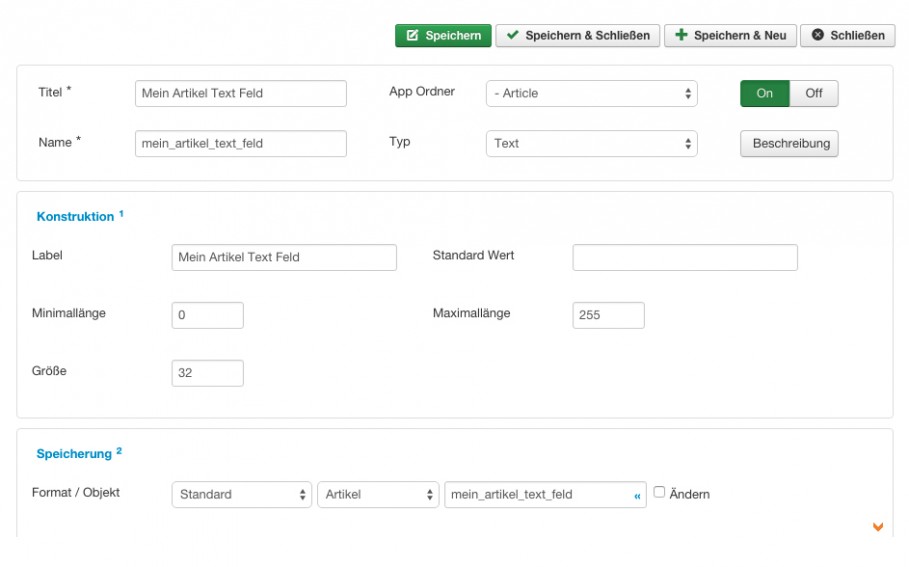
 To add a "Text" field to an "Article" content type:
To add a "Text" field to an "Article" content type:- set a field "Title", for example "My Text Field"
- set a field "Label", for example "My Text Field"
- select a field "Type": of course a "Text" option of the Type setting
- click on button "Save & New" to add the next field.
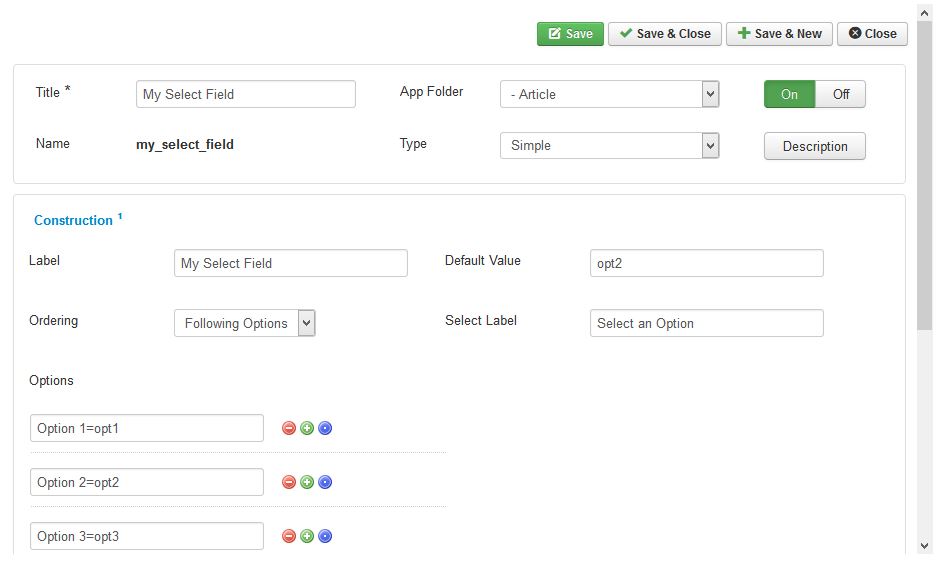
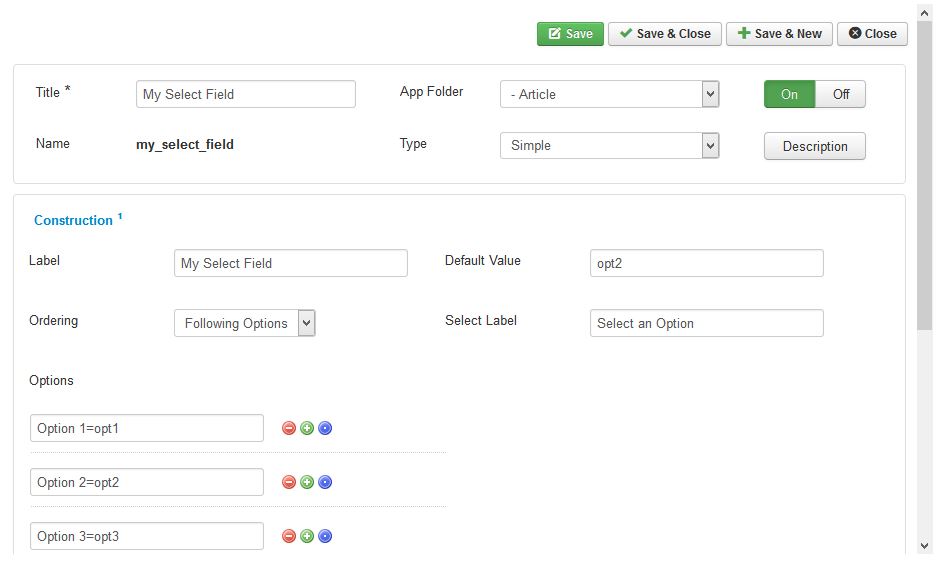
Adding a "Select Simple" (Dropdown) field
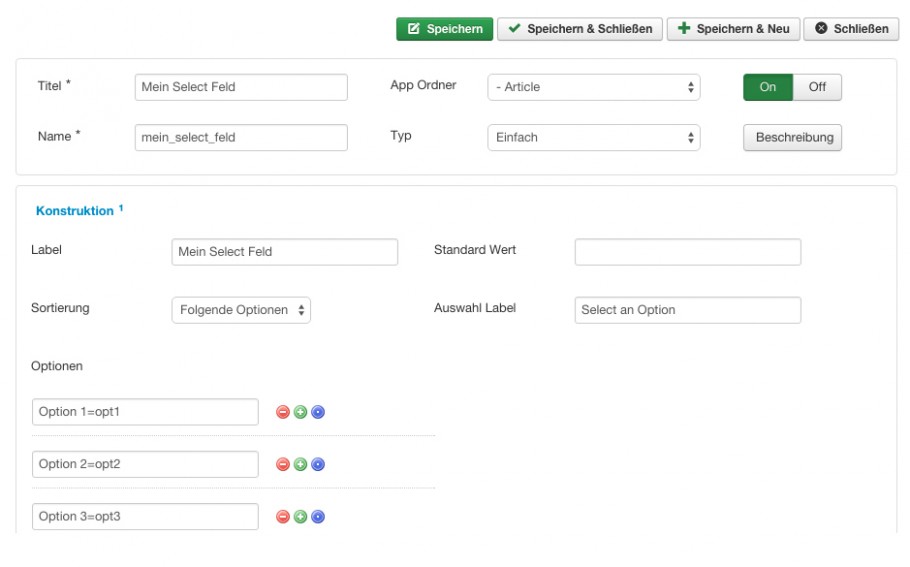
 To add a "Select Simple" field to an "Article" content type:
To add a "Select Simple" field to an "Article" content type:- set a field "Title", for example "My Dropdown Field"
- set a field "Label", for example "My Dropdown Field"
- select a field "Type": of course a "Select Simple" option of the Type setting
- set "options" to this "Select Simple" field: for example "Option 1=opt1", "Option 2=opt2" and "Option 3=opt3" options. The text before the = is the text that will display in the select options. The text after the = is the value that will be stored in the database.
- click on button "Save & New" to add the next field.
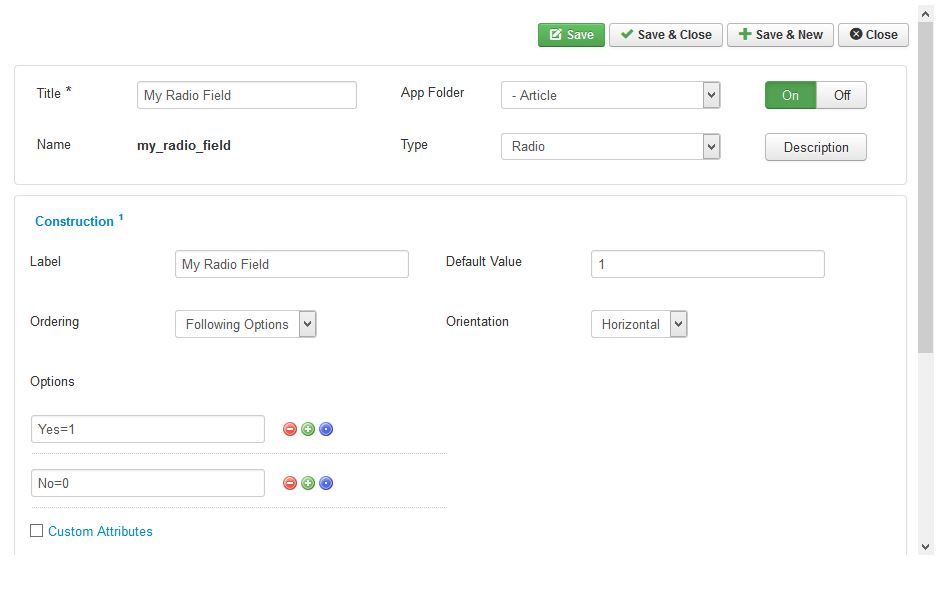
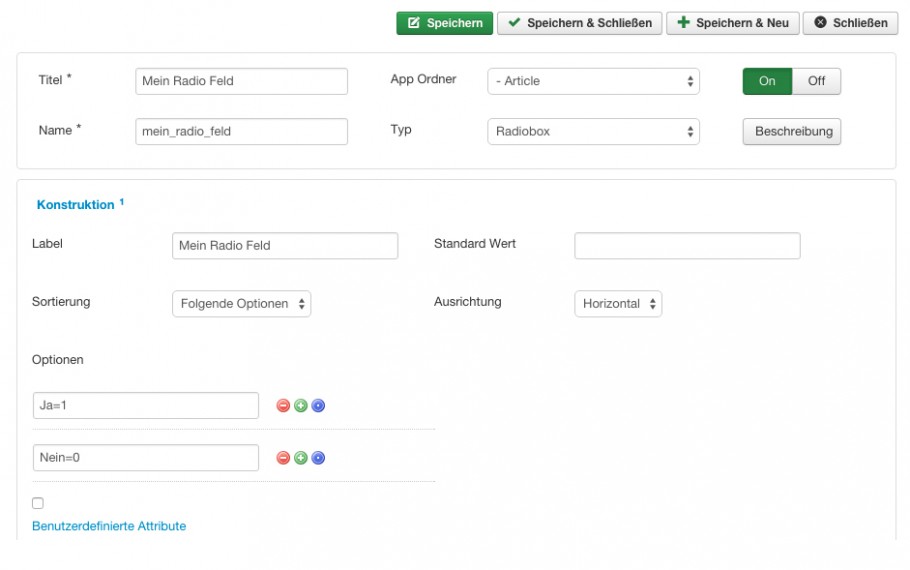
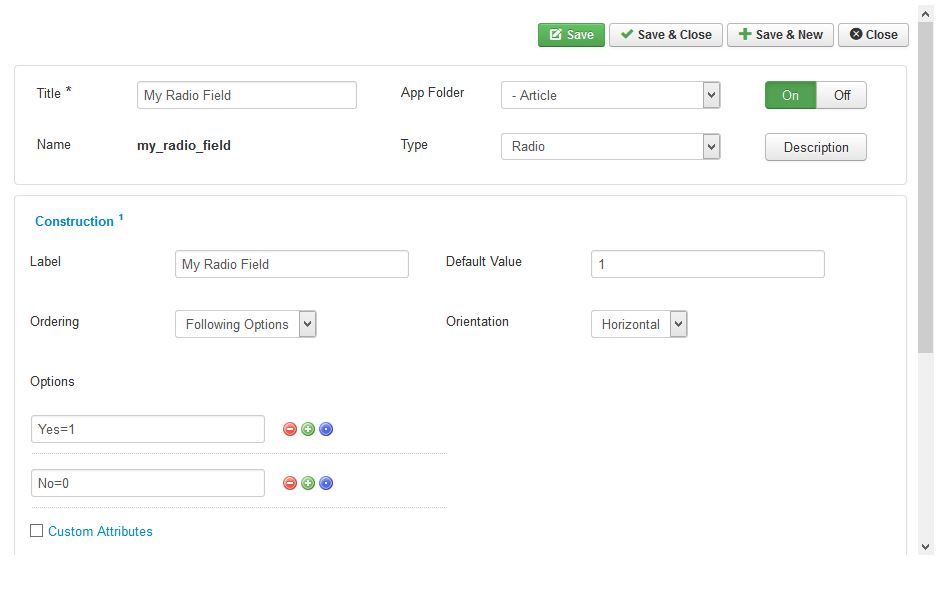
Adding a Radio field
 To add a Radio field to an "Article" content type:
To add a Radio field to an "Article" content type:- set a field "Title", for example "My Radio Field"
- set a field "Label", for example "My Radio Field"
- select a field "Type": of course a "Radio" option of the Type setting
- set "options" to this "Radio" field: for example "Yes=1" and "No=0" options. The text before the = is the text that will display next to the radio buttons. The text after the = is the value that will be stored in the database.
- click on button "Save & Close".
Result after adding fields

When you click "save and close" and add a new article, your fields will appear under the Fulltext field (at the bottom of your form on the first tab)
In diesem Beitrag beschreiben wir, wie Sie einen Joomla! Artikel an Ihre Bedürfnisse anpassen. Als Beispiel fügen wir drei benutzerdefinierte Felder hinzu.
Die Struktur eines Joomla! Artikels
 Sehen Sie sich zunächst die Struktur eines Joomla! Artikels an. Klicken Sie vom Joomla! Kontrollzentrum aus auf "Neuer Beitrag. Wie Sie im Bild sehen, verfügt ein Joomla! Artikel (nicht nur) über die Felder Titel, Kategorie und Wysiwig (Abkürzung für What you see is what you get) um Inhalte hinzuzufügen. Nun zeigen wir, wie Sie die Struktur an Ihre Bedürfnisse anpassen können indem Sie drei eigene Eingabefelder hinzufügen.
Sehen Sie sich zunächst die Struktur eines Joomla! Artikels an. Klicken Sie vom Joomla! Kontrollzentrum aus auf "Neuer Beitrag. Wie Sie im Bild sehen, verfügt ein Joomla! Artikel (nicht nur) über die Felder Titel, Kategorie und Wysiwig (Abkürzung für What you see is what you get) um Inhalte hinzuzufügen. Nun zeigen wir, wie Sie die Struktur an Ihre Bedürfnisse anpassen können indem Sie drei eigene Eingabefelder hinzufügen.So verwaltet SEBLOD einen Joomla! Artikel
Das Eingabeformular, das wir uns gerade angesehen haben ist ein Inhaltstyp namens "Artikel".
Um die Struktur dieses Inhaltstypen näher zu betrachten gehen Sie wie folgt vor:
 klicken Sie im Adminmenü auf "Komponenten" dann auf "SEBLOD 3.x"
klicken Sie im Adminmenü auf "Komponenten" dann auf "SEBLOD 3.x"  Es erscheint das SEBLOD Kontrollzentrum. Klicken Sie jetzt auf "Formular & Inhaltstypen"
Es erscheint das SEBLOD Kontrollzentrum. Klicken Sie jetzt auf "Formular & Inhaltstypen" Oder klicken sie im Adminmenü auf "Konstruktion" und anschließend direkt auf "Formular & Inhaltstypen"
Oder klicken sie im Adminmenü auf "Konstruktion" und anschließend direkt auf "Formular & Inhaltstypen" In der "Formular & Inhaltstypen Übersicht" klicken Sie auf "Article"
In der "Formular & Inhaltstypen Übersicht" klicken Sie auf "Article"Die Felder korrespondieren wie folgt miteinander:
- SEBLOD Feld "Article Title" und das Eingabefeld "Titel"
- SEBLOD Feld "Article Category Id"und das Eingabefeld "Kategorie"
- SEBLOD Feld "Article Introtext" und das WYSIWYG Eingabefeld.

So fügen Sie nun drei benutzerdefinierte Felder in den Inhaltstyp "Article" ein.
Ablauf
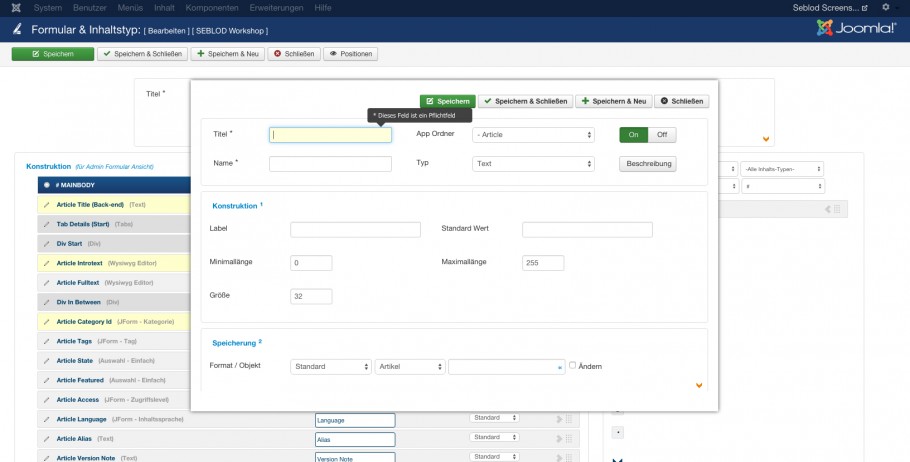
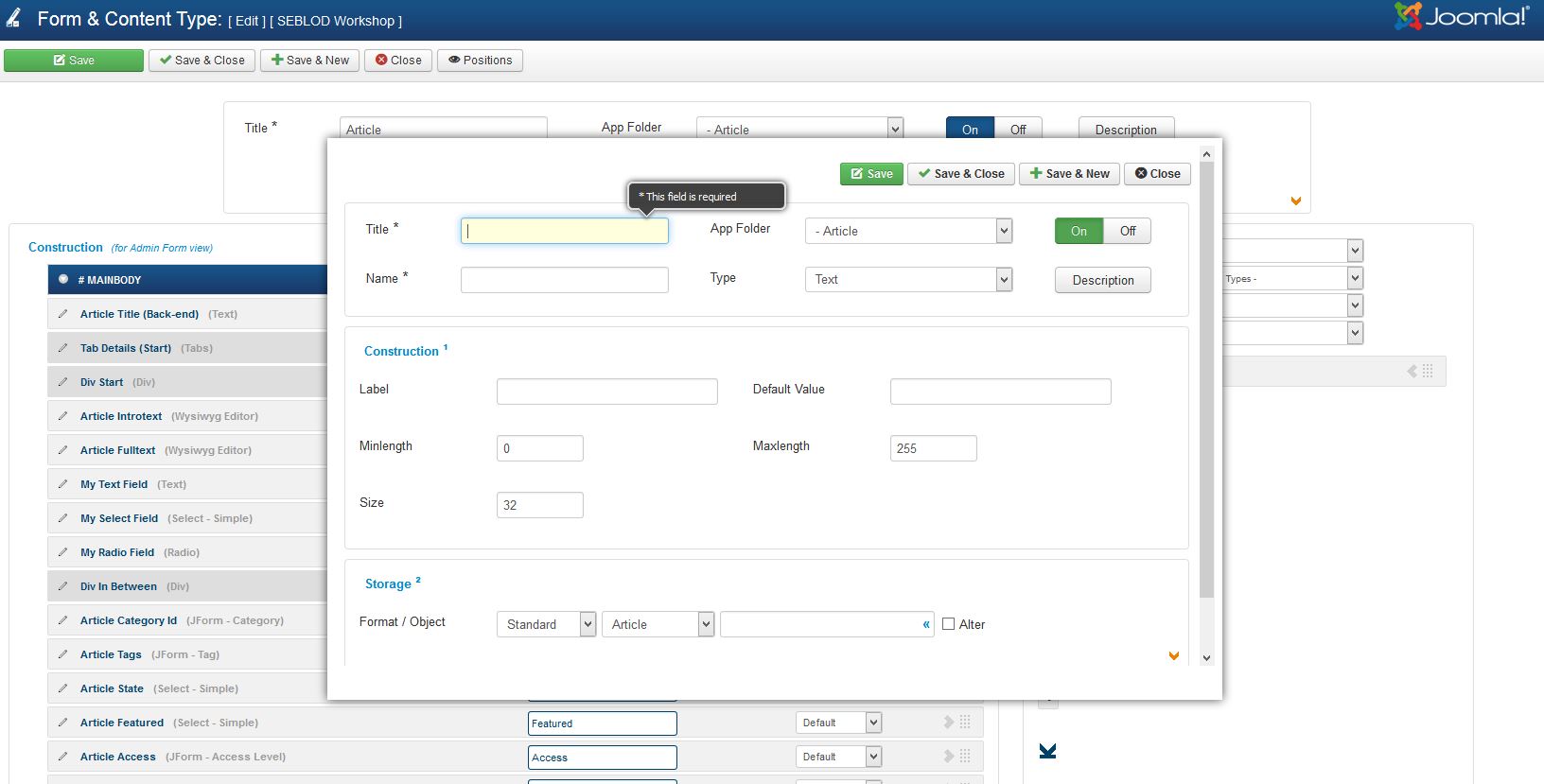
Klicken Sie zunächst auf das + icon, welches sich zwischen der Seitenleiste und dem Konstruktionsbereich befindet. Es öffnet sich ein Popup.
Textfeld hinzufügen
 "Text" Eingabefeld zum Inhaltstypen "Article" hinzufügen:
"Text" Eingabefeld zum Inhaltstypen "Article" hinzufügen:- Füllen Sie das Feld Titel aus -> zum Beispiel "Mein Textfeld"
- Füllen Sie das Feld Beschriftung aus-> zum Beispiel "Mein Textfeld"
- Wählen Sie eine Feldart, in diesem Fall "Text".
- Klicken Sie auf "Speichern und Neu" um das nächste Feld hinzuzufügen.
"Select Simple" (Dropdown) Feld hinzufügen
 "Select Simple" Eingabefeld zum Inhaltstypen "Article" hinzufügen:
"Select Simple" Eingabefeld zum Inhaltstypen "Article" hinzufügen:- Füllen Sie das Feld Titel aus -> zum Beispiel "Mein Dropdownfeld"
- Füllen Sie das Feld Beschriftung aus-> zum Beispiel "Mein Dropdownfeld"
- Wählen Sie eine Feldart, in diesem Fall "Select Simple".
- Setzen Sie die Optionen -> zum Beispiel "Option 1=opt1", "Option 2=opt2" und "Option 3=opt3". Der Text vor dem = ist der text der in den Auswahloptionen erscheint, der Text nach dem 0 ist der Wert, der in der Datenbank gespeichert wird.
- Klicken Sie auf "Speichern und Neu" um das nächste Feld hinzuzufügen.
"Radio" Feld hinzufügen
 "Radio" Eingabefeld zum Inhaltstypen "Article" hinzufügen:
"Radio" Eingabefeld zum Inhaltstypen "Article" hinzufügen:- Füllen Sie das Feld Titel aus -> zum Beispiel "Mein Radiofeld"
- Füllen Sie das Feld Beschriftung aus-> zum Beispiel "Mein Radiofeld"
- Wählen Sie eine Feldart, in diesem Fall "Radio".
- Setzen Sie die Optionen -> zum Beispiel "Ja=1" und "Nein=0". Der Text vor dem = ist der text der in den Auswahloptionen erscheint, der Text nach dem 0 ist der Wert, der in der Datenbank gespeichert wird.
- Klicken Sie auf "Speichern und schließen".
Ergebnis nach dem Hinzufügen der Felder
Nach dem Hinzufügen sehen Sie drei neue Zeilen im Bereich des Article Inhaltstypen. Diese neuen Zeilen haben wir zur besseren Orientierung im Bild gelb markiert.
Wenn Sie nun den Inhaltstypen speichern und schließen und einen neuen Beitrag hinzufügen, werden diese Felder unter dem "Fulltext" Feld angezeigt. (unten im ersten Tab)
Dans cet article, nous décrivons comment personnaliser un article Joomla! en ajoutant 3 champs personnalisés.
Structure d'un article Joomla!
 Pour visualiser la structure d’un article Joomla!, cliquez
sur le lien "Add New Article" dans "Control Panel" de
Joomla!
Pour visualiser la structure d’un article Joomla!, cliquez
sur le lien "Add New Article" dans "Control Panel" de
Joomla!Comme vous pouvez le voir sur cette image, un article Joomla! est composé essentiellement (et pas seulement) de 3 champs principaux : "Title", "Category" et "Wysiwyg" (acronyme de "What You See is What You Get" / ce que vous voyez est ce que vous avez) pour ajouter du contenu.
Regardez comment nous allons personnaliser cette structure en ajoutant 3 champs personnalisés.
Comment SEBLOD gère un formulaire d'article Joomla!
Le formulaire ci-après est en cours de construction par un "Content Type"" appelé "Article".
Pour voir la structure de ce type de contenu, vous pouvez cliquer sur le lien de menu admin "Components", puis " SEBLOD3.x".

 Le
panneau de contrôle SEBLOD apparaît. Vous devez alors cliquer sur l'icône "Forms
& Content Type",
Le
panneau de contrôle SEBLOD apparaît. Vous devez alors cliquer sur l'icône "Forms
& Content Type", cliquez
sur lien de menu admin "Construction", puis "Forms
& Content Types".
cliquez
sur lien de menu admin "Construction", puis "Forms
& Content Types". Dans "Form
& Content Type Manager", vous devez cliquer sur l'élément "Article"
Dans "Form
& Content Type Manager", vous devez cliquer sur l'élément "Article"Comme vous pouvez le voir dans l'image ci-dessous, chaque champ de formulaire est présent sur le côté "Content Type". Les plus importantes: les champs titre, catégorie et wysiwyg sont indiqués en jaune dans l'image.
Donc, nous avons les correspondances entre:
- Le champ SEBLOD "Article Title" et le champ de formulaire "Title"
- Le champ SEBLOD "Article Category Id" et le champ de formulaire "Category"
- Le champ SEBLOD "Article Introtext" et le champ wysiwyg dans le formulaire.

Voyons comment ajouter 3 champs personnalisés au type de contenu "Article".
Ajouter 3 champs personnalisés, le processus
Pour ajouter 3 champs personnalisés au type de contenu "Article", cliquez sur le bouton "+" (le bouton "+" est situé à droite du bloc "Construction"). Un formulaire dans la fenêtre pop-up apparaît

Ajouter un champ texte

Pour ajouter un champ "Text" à un type de contenu "Article":
- définissez un champ "Title", par exemple "My Text Field"
- définissez un champ "Label", par exemple "My Text Field"
- sélectionnez un champ "Type": bien sûr une option "Text" du paramètre Type
- cliquez sur le bouton "Save & New" pour ajouter le champ suivant.
Ajouter un champ "Select Simple" (Dropdown)

Pour ajouter un champ "Select Simple" à un type de contenu "Article":
- définissez un champ "Title", par exemple "My Dropdown Field"
- définissez un champ "Label", par exemple "My Dropdown Field"
- sélectionnez un champ "Type": bien sûr une option "Select Simple" du paramètre Type
- définissez "Options" dans ce champ "Select Simple": par exemple "Option 1 = opt1", "Option 2 = opt2" et "Option 3 = OPT3". Le texte avant le signe = est le texte qui sera affiché dans les options choisies. Le texte après le signe = est la valeur qui sera stockée dans la base de données.
- cliquez sur le bouton "Save & New" pour ajouter le champ suivant.
Ajouter un champ Radio

Pour ajouter un champ Radio au type de contenu "Article" :
- définissez un champ "Title", par exemple "My Radio Field"
- définissez un champ "Label", par exemple "My Radio Field"
- sélectionnez un champ "Type": bien sûr une option "Radio" du paramétrage Type
- définissez "Options" dans ce champ "Radio": par exemple "Yes = 1" et "No = 0". Le texte avant le signe = est le texte qui sera affiché à côté des boutons de radio. Le texte après le signe = est la valeur qui sera stockée dans la base de données.
- cliquez sur le bouton "Save & Close".
Résultat après l'ajout de champs
Après cet ajout, trois nouvelles lignes apparaissent dans le type de contenu "Article" (voir les 3 lignes jaunes dans l'image ci-dessous)

Lorsque vous cliquez sur "Save and Close" et ajoutez un nouvel article, vos champs apparaissent sous le champ texte intégral (en bas de votre formulaire sur le premier onglet).
