Introduction
Multisite is a native feature of Seblod that gives you ability to manage two or more sites, with one single Joomla installation.
But some times, you wish that one of your sites, could have a different setup or option, maybe a parameter to set new background color or specific heading... well... there are many reasons you would like to have those specific parameters and this is possible using a special feature of Seblod 3.x Multisites.
How to?
First of all you need to have Seblod installed on your Joomla and at least one multisite need to be created.
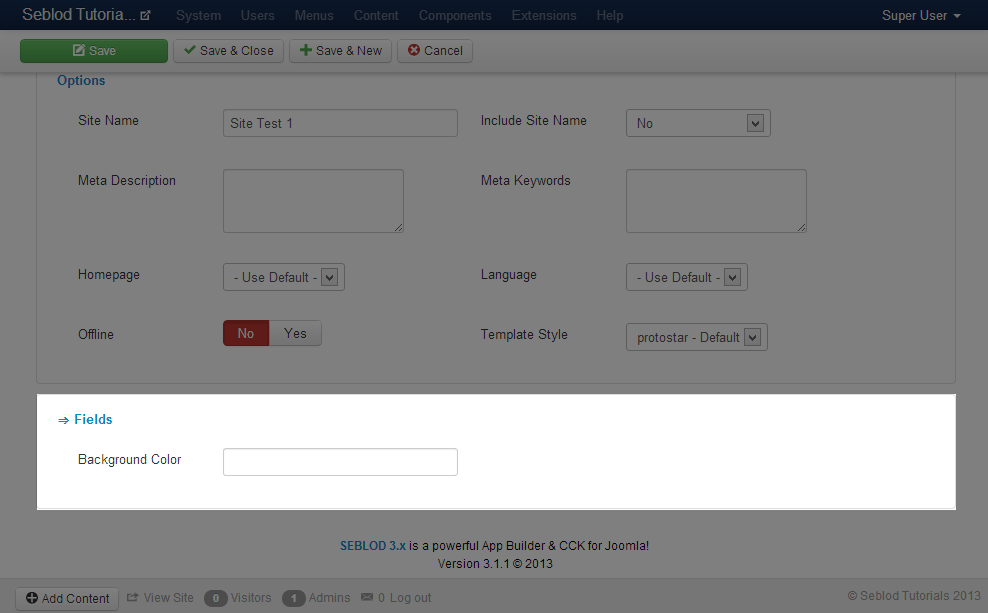
Go to Seblod's Site Manager and open one of your sites and you will see a block on the bottom called "Fields", as you can see on the image below

Here will be the place where all your parameters will be at and now we will see how to add special parameters here.
Adding My Parameters
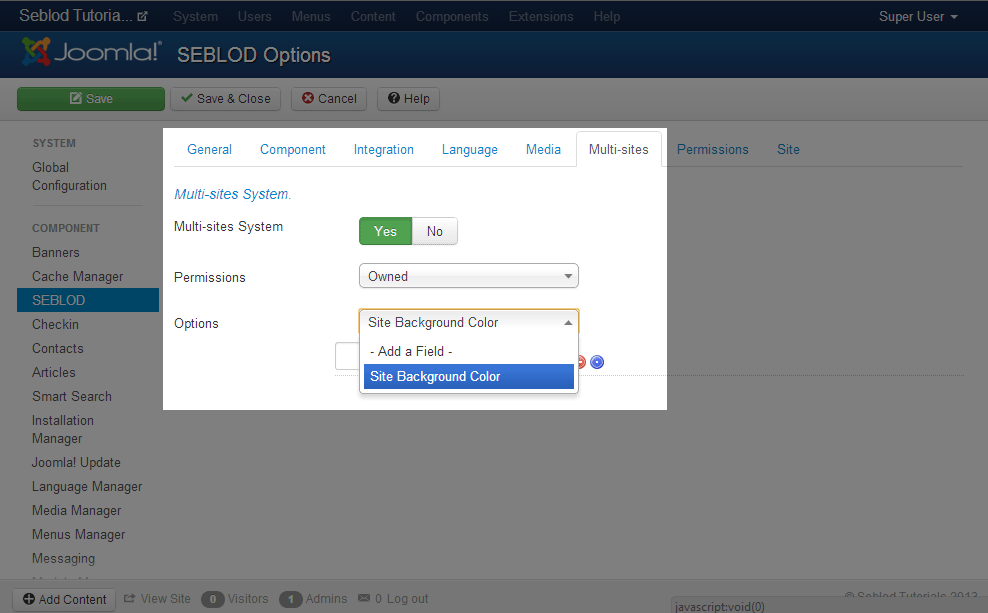
As you can see on the previous image, there is a description that shows you where to go in order to add your custom parameters fieds and lets go there and check it out... the path is Component > SEBLOD 3.x, click on button "Options" and go to tab "Multi-sites"
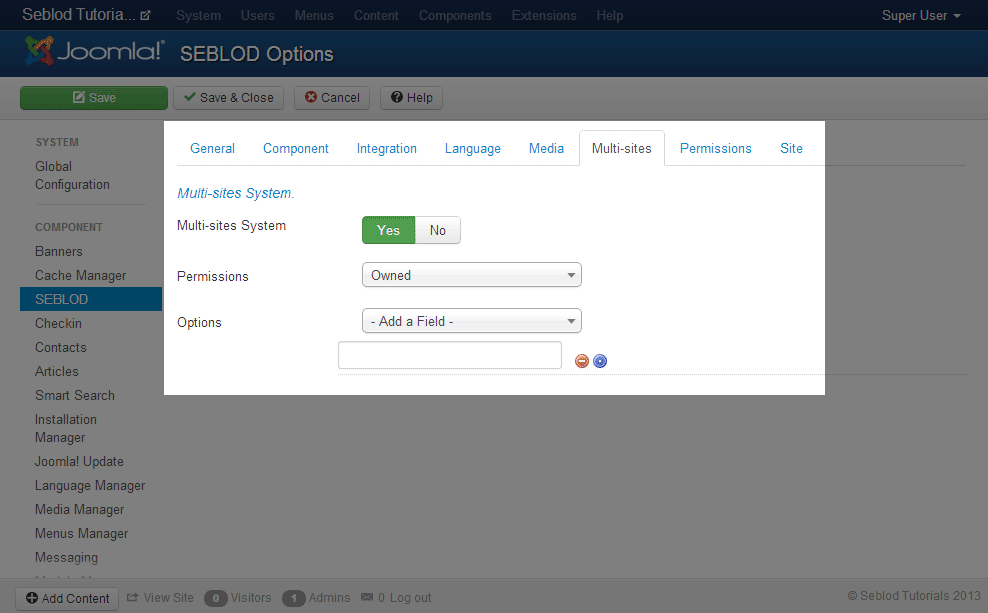
If option "Multi-sites System" is set to "No", you must turn it to "Yes" and save it, otherwise, you won't be able to work with this feature.

The image shows how the panel is and you can see that there is a field called "Options". This is a dropdown box that have all available custom fields to be used on the multi-site admin, but at this stage, this field is currently empty and we will see next how to add fields that can be used here.
Development Storage
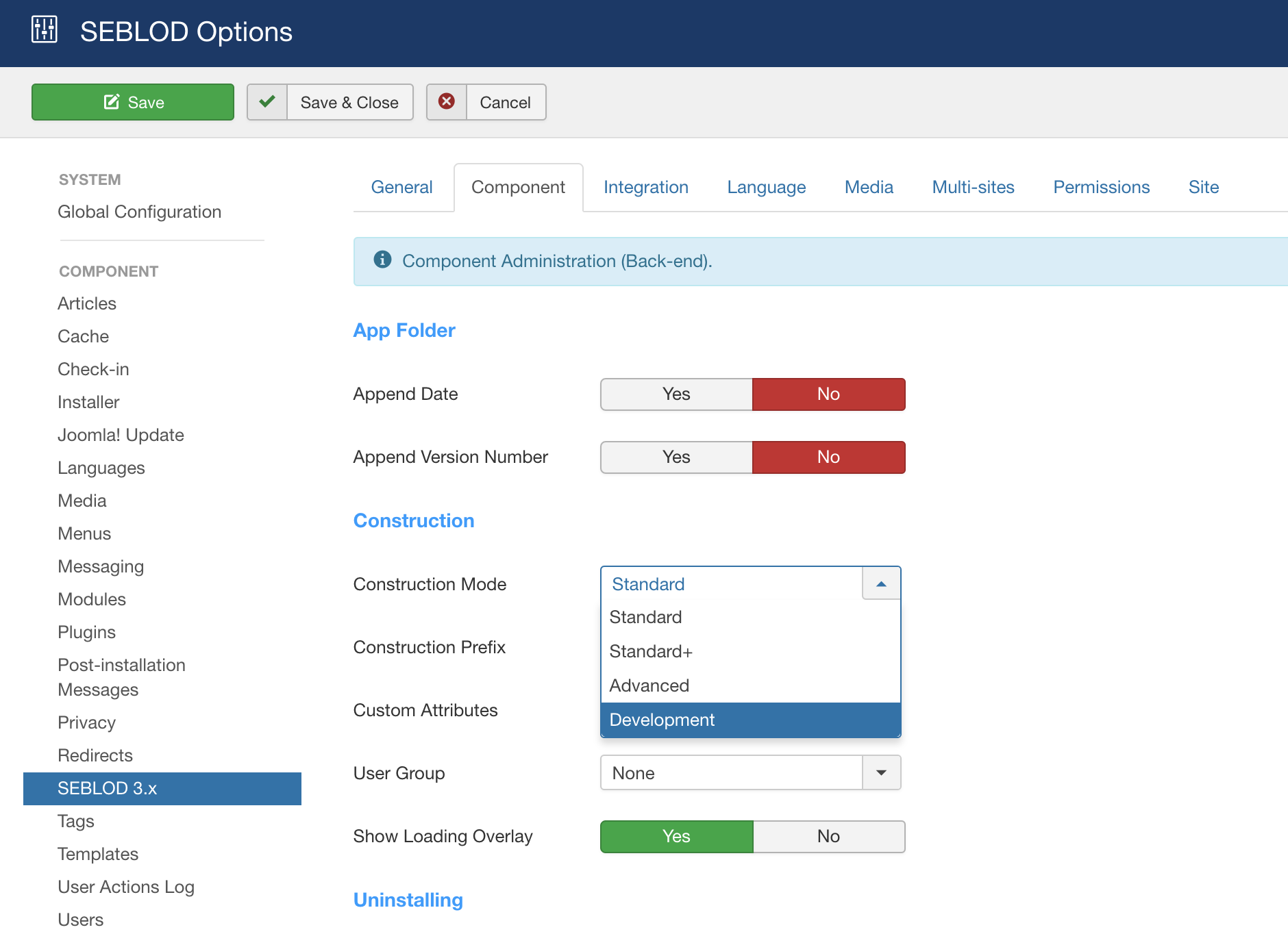
You will need to have "Developments Storage" mode turned it on and while we are in Seblod Configuration, got to the tab "Component" and select "Development" in "Construction mode" option.

Creating Parameters Fields
We need to have proper fields in order to make them parameters fields to our multi-site
Go to Components > SEBLOD 3.x and at the left side of your screen, there is a menu and click on "Fields" and than click "New" button at the tool bar.
You will create a field as you usually do, but with just one difference... This time you will set a different kind of storage and this is called "Development Storage" the same one you just turned it to "On" on previous action. This storage, makes Seblod understand that this is not a regular field, but instead, it is a special field that can be used by Seblod itself to add new function.
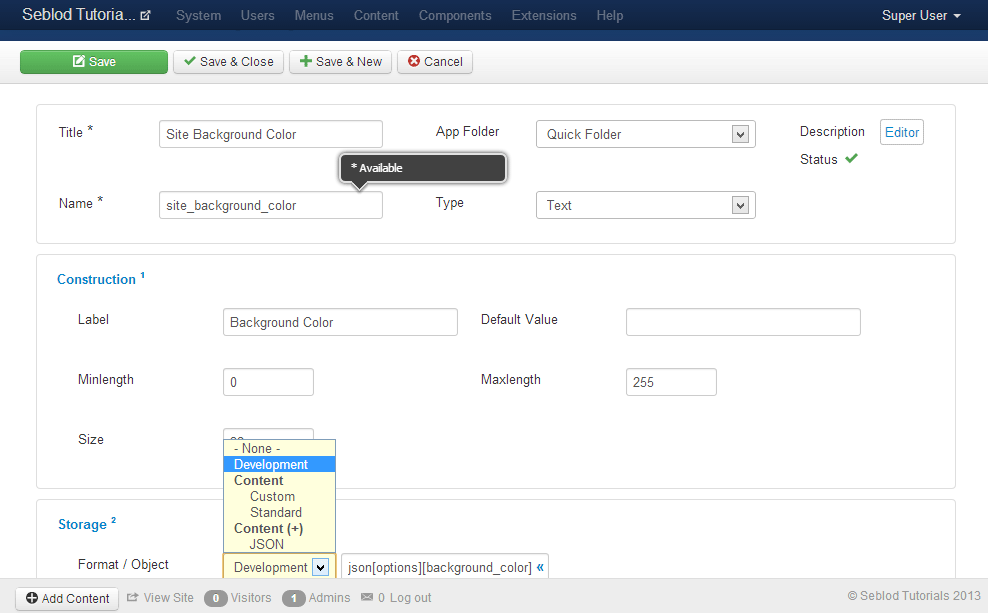
In our case here, we are adding a field for new parameters for multi-sites and the "Development Storage" should be set to json[options][your_field_name]. See Image below for better understanding

As you can see, we filled all the desirable info for our field, such as Title, App Folder, Type, Label and etc.. but on the Storade Field, we chose Development and filled it with proper info.
Save the new field and lets go to next step, that is to make this field as parameter
Add Your New Field as Parameter
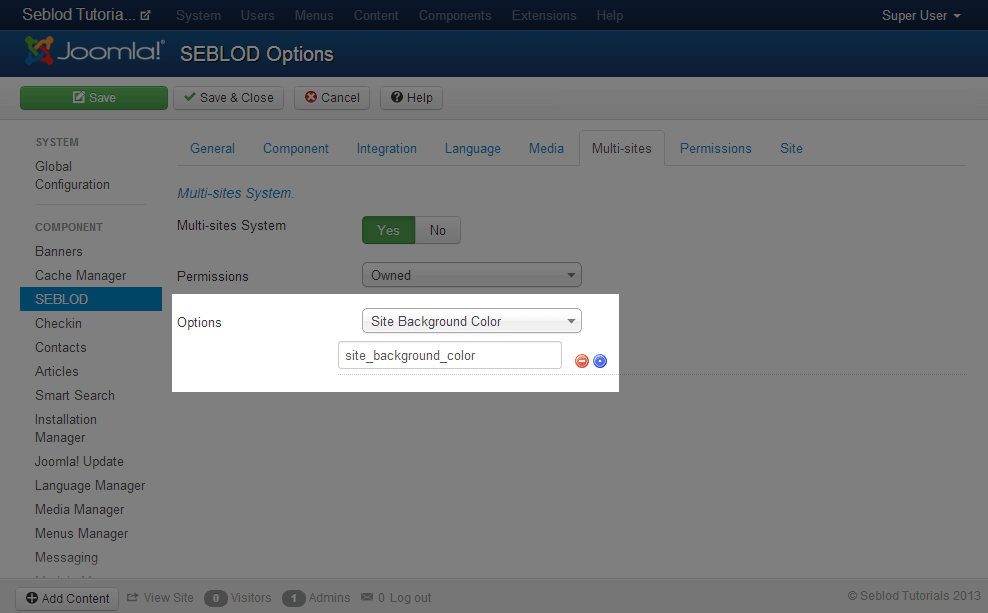
Now that we have our field created, we need to make it as a parameter, so, lets go back to Seblod options Component > SEBLOD 3.x, click on button "Options" and go to tab "Multi-sites"On the dropdown menu, you will see now our field that we just created.

By selecting the field, it will be automatically inserted in the field list below and you have options to remove or drag & drop to set it's order

Save the configuration and next step will see it in action.
Working with Site Parameter Field
We finally have our Parameter field created and selected, but now we need to know how to work with it.
Go to Multi-sites manager Components > SEBLOD 3.x and on right side menu, click on "Sites". Choose one of the sites listed, if none, click to button "New" to create a new one. Once the site admin is open, you will see near to the bottom, the optional field you just created.

Add a proper value to it and click "Save". In our case, I'll add add a value for color Black (#000000)
Using Your Custom Parameters in your Site
Your custom site parameters can then be retrieved in your SEBLOD forms using this live plugin.
