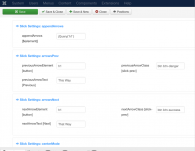
- All of Slick's Settings
- Ultra Flexible Output options
- Modal Option Supports Bootstrap, UiKit, and Foundation
- Joomla! 3.x
Slicked List
USE the Seblod Forum to request Manual or support
List Template incorporating Slick Carousel
Slick:
- All of Slick's settings i.e. asNavFor, slidesToShow...
- Customise your slide's dots and arrows from within the template.
- Version 1.8.0
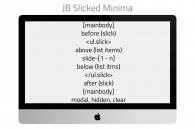
Positions
- BEFORE - Before > ul.slick
- ul.slick
- ABOVE - ul.slick >Above > li.first
- OPEN - override opening element of each .slick-item
- ELEMENT - each li
- HIDDEN - div.hidden
- CLOSE - override closing element of each .slick-item
- BELOW - /li.last > Below ul.slick
- /ul.slick
- AFTER - /ul.slick > After
- MODAL - div.modal
- CLEAR - not rendered in template
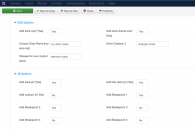
Options
- Add css classes to your list and list items
- Add attributes to your list and list items
- Choose list elements (div, ul, ol) - Positions 'Open' and 'Close' override this.
Modal
- Modal window per list item
- Modal can render based on these frameworks: Bootstrap 2|3|4,UiKit 2|3, and Foundation 5|6
- Modal can render blank layout, for you to create 100% of markup, probably good for RocketTheme users.
Support
- The Template comes with detailed guide
- Support is given via Seblod Forum, just reference Slicked List...
- Or contact me at fretroom.com.au
Cheers
Bucklash/Jon
Business Clubs:
- Lifetime License
- Unlimited Domains
Single purchase:
- Free Updates
- Lifetime License
- Unlimited Domains
Details:
Requires:
Latest SEBLODScreenshots
Downloads
| Changelog | File | Version | Date |
|---|---|---|---|
| CHANGELOG: Legend: * -> Security Fix # -> Bug Fix $ -> Language fix or change + -> Addition ^ -> Change - -> Removed ! -> Note -------------------- 3.6.4 Upgrade Release 26-January-2020] ------------------ # Fix above and below positions, should only render once and I screwed that up!! | Sign In | 3.6.4 | 2020-01-26 |
CHANGELOG: Legend: * -> Security Fix # -> Bug Fix $ -> Language fix or change + -> Addition ^ -> Change - -> Removed ! -> Note -------------------- 3.6.3 Upgrade Release [1-March-2019] ------------------ # Fix typos and ommissions ($rowHidden, count( $fieldnamesElement )) -------------------- 3.6.2 Upgrade Release [1-March-2019] ------------------ ^ Positions Before and After were placed in better positions, but I had forgotten to factor in that they were no longer in $items as $item loop -------------------- 3.6.1 Upgrade Release [1-March-2019] ------------------ ^ Template images updated plus tweaks $ Tweaks -------------------- 3.6.0 Upgrade Release [30-January-2019] ------------------ + auto_clean was added in (should not have been removed really). ^ The classes and Attributes where very confused. They are now more logical, and actually duplicate some of the Seblod Global and default options. Check out index.php to see the flow. ^ $outputElementType now includes the cool Seblod way of altering element types, some options are duplicated as a result. ^ $outputElementType now effects Advanced (Item View) and Intermediate (List View + Positions) which I think is helpful. ^ Hidden position is rendered in each item rather than all together ! As a result of reworking the classes and attributes, 'List' view can set the slideshow, and 'Item' view can be used without any glitches (there were before). -------------------- 3.5.0 Upgrade Release [25-June-2018] ------------------ ^ Position 'open' and 'close' can be used independently. So be careful with existing lists in case you have fields in only one of those positions, they will render now! If not wanting this, stick with version 3.4.0 :) -------------------- 3.4.0 Upgrade Release [3-June-2018] ------------------ ^ Downversioned Slick to v1.8.0. It turns out 1.9.0 is dodgy https://github.com/kenwheeler/slick/issues/3474 and alters the rendering of your slick carousel + Added fonts so that all Slick stuff is there should you want to use it # -> Breakpoints would render if set to yes even if there was no breakpoint values set, this caused problems and many tears -------------------- 3.3.0 Upgrade Release [3-June-2018] ------------------ ^ Updated Slick to v1.9.0. # Had (int) assigned effecting loading of slick_jsCustom ! It seems that with this upgrade, the output of the class name for each slick item has moved. Before it was .my-slick-class.slick-item. Now it is .slick-item. my-slick-classText -------------------- 3.2.0 Upgrade Release [3-June-2018] ------------------ + Added option to allow you to choose where .uk-modal-body goes. I feel that it should not be hardcoded. For this version you have option for 1: .uk-modal-dialog.uk-modal-body, or 2: .uk-modal-dialog .uk-modal-body (separate divs), or just 3: uk-modal-dialog (manually add uk-modal-body yourself. I think adding it manually is the better option as it gives you greater flexibility on modal layouts. -------------------- 3.1.3 Upgrade Release [29-Sep-2017] ------------------ + Added option to add an additional class to your modal, additional to the 'Unique Modal Identifier' # Bug fix $jsCustom, had missing code, silly error (https://www.seblod.com/community/forums/templates-position-variations/slick-template-custom-js-field#post54687) -------------------- 3.1.2 Upgrade Release [17-Feb-2017] ------------------ ^ General tidy up. 3.1.1 was packaged with wrong manual, so repackaged with correct manual -------------------- 3.1.1 Upgrade Release [14-Feb-2017] ------------------ $ Updated Description in templateDetails.xml to language string TPL_JB_SLICKED_LIST_DESCRIPTION -------------------- 3.1.0 Upgrade Release [5-Feb-2017] ------------------ ^ Modal versions are now: Twitter Bootstrap 2|3|4, Zurb Foundation 5|6, YooTheme UiKit 2|3, and Blank. Make sure you know which + Attributes can now be added to the parent wrapper of you Slick List. + Added or rather reimplemented the option to use the item view. This will implement Seblod's modal methods. You will not be able to loop through and have modals for each item but you will have position and variation overrides. -------------------- 3.0.2 Upgrade Release [12-Dec-2016] ------------------ # Reference was in wrong format (company -> product) for Twitter Bootstrap (from bs to tb) ^ Altered modal code to be a bit better ! Modal versions need to be known at present though I might change that soon. TB 2,3,4, ZF 4,5 YU 2 + Added option of blank modal for your own pleasure. Handy if using Yootheme's modal option for lightbox as it requires additional attributes to the modal-dialog element -------------------- 3.0.1 Upgrade Release [12-Sep-2016] ------------------ $ Altered the language files so that default values were referenced for add Breakpoints $ The default for css class was wrong and made in line with Language Files + Added position 'Clear' -------------------- 3.0.0 Upgrade Release [12-Sep-2016] ------------------ ! Tidied up the index.php file and added static positions ('above' and 'below'). ! The use case is Masonry.js. This requires an element to base sizing off of. Put the element in position 'above' and it will appear only once. Of course, you wouldn't use masonry and slick at the same time! ! Just an extra bit of versatility + Added positions 'above' and 'below' - not list items, static text options, but can be a field.. These appear within the slick output ie etc... + Added positions 'open' and 'close' + Added slick.less and slick-theme.less files if you want them + Added slick.scss and slick-theme.scss files if you want them + Added slick-theme.css (separated from slick.css like in jb_slicked_list) with option to load them in template + Added new settings available from Slick (dotsClass, appendDots, useTransform, waitForAnimate, zIndex) - Removed positions 'element-open' and 'element-close' ^ New Name as not backward compatible. See three above statements ^ Altered the way the positions and fields are outputted. Before it was simply renderPosition, in List views this has certin limitations. Changing it to renderField gives more choice. If you do not want labels to appear, simply enter 'clear' in to the label area of Seblod View (1). Field X will show the label now unless empty ^ I have altered some of the defaults. I did have all defaults the same as Slick site settings, but now it will have slide working with responsive breakpoints, too ^ slick class applied by default ^ load js and css by default ^ mobileFirst by default ^ responsive settings based on bootstrap filled ^ slides to show set to 3 ^ ... so that slick will work out of the box. ^ altered language files ! This can not upgrade from the previous version 2.0.0 as it has new positions. You can add the removed positions back in to the templateDetails.xml, swap the fields to the new position and then remove the position afterwards -------------------- 2.0 Upgrade Release [1-May-2016] ------------------ I have made many tweaks and alterations but not kept the log up to date or the version number. From version 2 things will be more organised. + Added element-open and element-close, these override the output element or each list item, ie if you have ul li.slick-item, you can override li.slick-item completely. Just remember that the div opens in element and closes in element + Added option to add custom js ! Fade will only show one slide, the setting slideToShow has no effect, this is a slick thing, not the template -------------------- 1.1.0 Upgrade Release [29-March-2016] ------------------ + Modal capability for each slide - turn modal position off if using modal template that I will create shortly -------------------- 1.0.1 Update Release [March-2016] ------------------ ^ Alter Spelling Mistakes, Alter Language String format -------------------- 1.0.0 Initial Release [March-2016] ------------------ + Initial Release | Sign In | 3.6.3 | 2019-05-31 |
CHANGELOG: Legend: * -> Security Fix # -> Bug Fix $ -> Language fix or change + -> Addition ^ -> Change - -> Removed ! -> Note -------------------- 3.6.2 Upgrade Release [1-March-2019] ------------------ ^ Positions Before and After were placed in better positions, but I had forgotten to factor in that they were no longer in $items as $item loop -------------------- 3.6.1 Upgrade Release [1-March-2019] ------------------ ^ Template images updated plus tweaks $ Tweaks -------------------- 3.6.0 Upgrade Release [30-January-2019] ------------------ + auto_clean was added in (should not have been removed really). ^ The classes and Attributes where very confused. They are now more logical, and actually duplicate some of the Seblod Global and default options. Check out index.php to see the flow. ^ $outputElementType now includes the cool Seblod way of altering element types, some options are duplicated as a result. ^ $outputElementType now effects Advanced (Item View) and Intermediate (List View + Positions) which I think is helpful. ^ Hidden position is rendered in each item rather than all together ! As a result of reworking the classes and attributes, 'List' view can set the slideshow, and 'Item' view can be used without any glitches (there were before). -------------------- 3.5.0 Upgrade Release [25-June-2018] ------------------ ^ Position 'open' and 'close' can be used independently. So be careful with existing lists in case you have fields in only one of those positions, they will render now! If not wanting this, stick with version 3.4.0 :) -------------------- 3.4.0 Upgrade Release [3-June-2018] ------------------ ^ Downversioned Slick to v1.8.0. It turns out 1.9.0 is dodgy https://github.com/kenwheeler/slick/issues/3474 and alters the rendering of your slick carousel + Added fonts so that all Slick stuff is there should you want to use it # -> Breakpoints would render if set to yes even if there was no breakpoint values set, this caused problems and many tears -------------------- 3.3.0 Upgrade Release [3-June-2018] ------------------ ^ Updated Slick to v1.9.0. # Had (int) assigned effecting loading of slick_jsCustom ! It seems that with this upgrade, the output of the class name for each slick item has moved. Before it was .my-slick-class.slick-item. Now it is .slick-item. my-slick-classText -------------------- 3.2.0 Upgrade Release [3-June-2018] ------------------ + Added option to allow you to choose where .uk-modal-body goes. I feel that it should not be hardcoded. For this version you have option for 1: .uk-modal-dialog.uk-modal-body, or 2: .uk-modal-dialog .uk-modal-body (separate divs), or just 3: uk-modal-dialog (manually add uk-modal-body yourself. I think adding it manually is the better option as it gives you greater flexibility on modal layouts. -------------------- 3.1.3 Upgrade Release [29-Sep-2017] ------------------ + Added option to add an additional class to your modal, additional to the 'Unique Modal Identifier' # Bug fix $jsCustom, had missing code, silly error (https://www.seblod.com/community/forums/templates-position-variations/slick-template-custom-js-field#post54687) -------------------- 3.1.2 Upgrade Release [17-Feb-2017] ------------------ ^ General tidy up. 3.1.1 was packaged with wrong manual, so repackaged with correct manual -------------------- 3.1.1 Upgrade Release [14-Feb-2017] ------------------ $ Updated Description in templateDetails.xml to language string TPL_JB_SLICKED_LIST_DESCRIPTION -------------------- 3.1.0 Upgrade Release [5-Feb-2017] ------------------ ^ Modal versions are now: Twitter Bootstrap 2|3|4, Zurb Foundation 5|6, YooTheme UiKit 2|3, and Blank. Make sure you know which + Attributes can now be added to the parent wrapper of you Slick List. + Added or rather reimplemented the option to use the item view. This will implement Seblod's modal methods. You will not be able to loop through and have modals for each item but you will have position and variation overrides. -------------------- 3.0.2 Upgrade Release [12-Dec-2016] ------------------ # Reference was in wrong format (company -> product) for Twitter Bootstrap (from bs to tb) ^ Altered modal code to be a bit better ! Modal versions need to be known at present though I might change that soon. TB 2,3,4, ZF 4,5 YU 2 + Added option of blank modal for your own pleasure. Handy if using Yootheme's modal option for lightbox as it requires additional attributes to the modal-dialog element -------------------- 3.0.1 Upgrade Release [12-Sep-2016] ------------------ $ Altered the language files so that default values were referenced for add Breakpoints $ The default for css class was wrong and made in line with Language Files + Added position 'Clear' -------------------- 3.0.0 Upgrade Release [12-Sep-2016] ------------------ ! Tidied up the index.php file and added static positions ('above' and 'below'). ! The use case is Masonry.js. This requires an element to base sizing off of. Put the element in position 'above' and it will appear only once. Of course, you wouldn't use masonry and slick at the same time! ! Just an extra bit of versatility + Added positions 'above' and 'below' - not list items, static text options, but can be a field.. These appear within the slick output ie etc... + Added positions 'open' and 'close' + Added slick.less and slick-theme.less files if you want them + Added slick.scss and slick-theme.scss files if you want them + Added slick-theme.css (separated from slick.css like in jb_slicked_list) with option to load them in template + Added new settings available from Slick (dotsClass, appendDots, useTransform, waitForAnimate, zIndex) - Removed positions 'element-open' and 'element-close' ^ New Name as not backward compatible. See three above statements ^ Altered the way the positions and fields are outputted. Before it was simply renderPosition, in List views this has certin limitations. Changing it to renderField gives more choice. If you do not want labels to appear, simply enter 'clear' in to the label area of Seblod View (1). Field X will show the label now unless empty ^ I have altered some of the defaults. I did have all defaults the same as Slick site settings, but now it will have slide working with responsive breakpoints, too ^ slick class applied by default ^ load js and css by default ^ mobileFirst by default ^ responsive settings based on bootstrap filled ^ slides to show set to 3 ^ ... so that slick will work out of the box. ^ altered language files ! This can not upgrade from the previous version 2.0.0 as it has new positions. You can add the removed positions back in to the templateDetails.xml, swap the fields to the new position and then remove the position afterwards -------------------- 2.0 Upgrade Release [1-May-2016] ------------------ I have made many tweaks and alterations but not kept the log up to date or the version number. From version 2 things will be more organised. + Added element-open and element-close, these override the output element or each list item, ie if you have ul li.slick-item, you can override li.slick-item completely. Just remember that the div opens in element and closes in element + Added option to add custom js ! Fade will only show one slide, the setting slideToShow has no effect, this is a slick thing, not the template -------------------- 1.1.0 Upgrade Release [29-March-2016] ------------------ + Modal capability for each slide - turn modal position off if using modal template that I will create shortly -------------------- 1.0.1 Update Release [March-2016] ------------------ ^ Alter Spelling Mistakes, Alter Language String format -------------------- 1.0.0 Initial Release [March-2016] ------------------ + Initial Release | Sign In | 3.6.2 | 2019-03-25 |
CHANGELOG: Legend: * -> Security Fix # -> Bug Fix $ -> Language fix or change + -> Addition ^ -> Change - -> Removed ! -> Note -------------------- 3.6.1 Upgrade Release [1-March-2019] ------------------ ^ Template images updated plus tweaks $ Tweaks -------------------- 3.6.0 Upgrade Release [30-January-2019] ------------------ + auto_clean was added in (should not have been removed really). ^ The classes and Attributes where very confused. They are now more logical, and actually duplicate some of the Seblod Global and default options. Check out index.php to see the flow. ^ $outputElementType now includes the cool Seblod way of altering element types, some options are duplicated as a result. ^ $outputElementType now effects Advanced (Item View) and Intermediate (List View + Positions) which I think is helpful. ^ Hidden position is rendered in each item rather than all together ! As a result of reworking the classes and attributes, 'List' view can set the slideshow, and 'Item' view can be used without any glitches (there were before). -------------------- 3.5.0 Upgrade Release [25-June-2018] ------------------ ^ Position 'open' and 'close' can be used independently. So be careful with existing lists in case you have fields in only one of those positions, they will render now! If not wanting this, stick with version 3.4.0 :) -------------------- 3.4.0 Upgrade Release [3-June-2018] ------------------ ^ Downdated Slick to v1.8.0. It turns out 1.9.0 is dodgy https://github.com/kenwheeler/slick/issues/3474 and alters the rendering of your slick carousel + Added fonts so that all Slick stuff is there should you want to use it # -> Breakpoints would render if set to yes even if there was no breapoint values set, this caused problems and many tears -------------------- 3.3.0 Upgrade Release [3-June-2018] ------------------ ^ Updated Slick to v1.9.0. # Had (int) assigned effecting loading of slick_jsCustom ! It seems that with this upgrade, the output of the class name for each slick item has moved. Before it was .my-slick-class.slick-item. Now it is .slick-item. my-slick-classText -------------------- 3.2.0 Upgrade Release [3-June-2018] ------------------ + Added option to allow you to choose where .uk-modal-body goes. I feel that it should not be hardcoded. For this version you have option for 1: .uk-modal-dialog.uk-modal-body, or 2: .uk-modal-dialog .uk-modal-body (separate divs), or just 3: uk-modal-dialog (manually add uk-modal-body yourself. I think adding it manually is the better option as it gives you greater flexibility on modal layouts. -------------------- 3.1.3 Upgrade Release [29-Sep-2017] ------------------ + Added option to add an aditional class to your modal, additional to the 'Unique Modal Identifier' # Bug fix $jsCustom, had missing code, silly error (https://www.seblod.com/community/forums/templates-position-variations/slick-template-custom-js-field#post54687) -------------------- 3.1.2 Upgrade Release [17-Feb-2017] ------------------ ^ General tidy up. 3.1.1 was packaged with wrong manual, so repackaged with correct manual -------------------- 3.1.1 Upgrade Release [14-Feb-2017] ------------------ $ Updated Description in templateDetails.xml to language string TPL_JB_SLICKED_LIST_DESCRIPTION -------------------- 3.1.0 Upgrade Release [5-Feb-2017] ------------------ ^ Modal versions are now: Twitter Bootstrap 2|3|4, Zurb Foundation 5|6, YooTheme UiKit 2|3, and Blank. Make sure you know which + Attributes can now be added to the parent wrapper of you Slick List. + Added or rather reimplemented the option to use the item view. This will implement Seblod's modal methods. You will not be able to loop through and have modals for each item but you will have position and variation overrides. -------------------- 3.0.2 Upgrade Release [12-Dec-2016] ------------------ # Reference was in wrong format (company -> product) for Twitter Bootstrap (from bs to tb) ^ Altered modal code to be a bit better ! Modal versions need to be known at present though I might change that soon. TB 2,3,4, ZF 4,5 YU 2 + Added option of blank modal for your own pleasure. Handy if using Yootheme's modal option for lightbox as it requires additional attributes to the modal-dialog element -------------------- 3.0.1 Upgrade Release [12-Sep-2016] ------------------ $ Altered the language files so that default values were referenced for add Breakpoints $ The default for css class was wrong and made in line with Langage Files + Added postion 'Clear' -------------------- 3.0.0 Upgrade Release [12-Sep-2016] ------------------ ! Tidied up the index.php file and added static positions ('above' and 'below'). ! The use case is Masonry.js. This requires an element to base sizing off of. Put the element in position 'above' and it will appear only once. Of course, you wouldn't use masonry and slick at the same time! ! Just an extra bit of versatility + Added positions 'above' and 'below' - not list items, static text options, but can be a field.. These appear within the slick output ie etc... + Added positions 'open' and 'close' + Added slick.less and slick-theme.less files if you want them + Added slick.scss and slick-theme.scss files if you want them + Added slick-theme.css (separated from slick.css like in jb_slicked_list) with option to load them in template + Added new settings available from Slick (dotsClass, appendDots, useTransform, waitForAnimate, zIndex) - Removed positions 'element-open' and 'element-close' ^ New Name as not backward compatible. See three above statements ^ Altered the way the positions and fields are outputted. Before it was simply renderPosition, in List views this has certin limitations. Changing it to renderField gives more choice. If you do not want labels to appear, simply enter 'clear' in to the label area of Seblod View (1). Field X will show the label now unless empty ^ I have altered some of the defaults. I did have all defaults the same as Slick site settings, but now it will have slide working with responsive breakpoints, too ^ slick class applied by default ^ load js and css by default ^ mobileFirst by default ^ responsive settings based on bootstrap filled ^ slides to show set to 3 ^ ... so that slick will work out of the box. ^ altered language files ! This can not upgrade from the previous version 2.0.0 as it has new positions. You can add the removed positions back in to the templateDetails.xml, swap the fields to the new position and then remove the position afterwards -------------------- 2.0 Upgrade Release [1-May-2016] ------------------ I have made many tweeks and alteations but not kept the log up to date or the version number. From version 2 things will be more organised. + Added element-open and element-close, these override the output element or each list item, ie if you have ul li.slick-item, ou can override li.slick-item completely. Just remember that the div opens in oelement and closes in element-close + Added option to add custom js ! Fade will only show one slide, the setting slideToShow has no effect, this is a slick thing, not the template -------------------- 1.1.0 Upgrade Release [29-March-2016] ------------------ + Modal capability for each slide - turn modal position off if using modal template that I will create shortly -------------------- 1.0.1 Update Release [March-2016] ------------------ ^ Alter Spelling Mistakes, Alter Language String format -------------------- 1.0.0 Initial Release [March-2016] ------------------ + Initial Release | Sign In | 3.6.1 | 2019-03-01 |
-------------------- 3.4.0 Upgrade Release [3-June-2018] ------------------ ^ -> Downdated Slick to v1.8.0. It turns out 1.9.0 is dodgy https://github.com/kenwheeler/slick/issues/3474 and alters the rendering of your slick carousel + -> Added fonts so that all Slick stuff is there should you want to use it # -> Breakpoints would render if set to yes - even if there was no breapoint value set, this caused problems and many tears | Sign In | 3.4.0 | 2018-06-23 |
-------------------- 3.3.0 Upgrade Release [3-June-2018] ------------------ ^ Updated Slick to v1.9.0. # Had (int) assigned effecting loading of slick_jsCustom - silly error, sorry :) ! It seems that with this upgrade, the output of the class name for each slick item has moved. Before it was .my-slick-class.slick-item. Now it is .slick-item. my-slick-class Version 1.9.0 changes the layout. I will release this later if want but for the time being it is not required. Version 1.8.0 is used instead and is in slicked list v3.4.0 | Sign In | 3.3.0 | 2018-06-15 |
-------------------- 3.2.0 Upgrade Release [3-June-2018] ------------------ + Added option to allow you to choose where .uk-modal-body goes. I feel that it should not be hardcoded. For this version you have option for 1: .uk-modal-dialog.uk-modal-body, or 2: .uk-modal-dialog .uk-modal-body (separate divs), or just 3: uk-modal-dialog (manually add uk-modal-body yourself. I think manually adding it is the better option as it gives you greater flexibility on modal layouts. Updating this will not affect your current lists. Just an option you can apply if want to. | Sign In | 3.2.0 | 2018-06-02 |
-------------------- 3.1.3 Upgrade Release [29-Sep-2017] ------------------ + Added option to add an aditional class to your modal, additional to the 'Unique Modal Identifier' # Bug fix $jsCustom, had missing code, silly error (https://www.seblod.com/community/forums/templates-position-variations/slick-template-custom-js-field#post54687) | Sign In | 3.1.3 | 2017-09-29 |
-------------------- 3.1.2 Upgrade Release [17-Feb-2017] ------------------ ^ General tidy up. 3.1.1 was packaged with wrong manual, so repackaged with correct manual | Sign In | 3.1.2 | 2017-02-18 |
-------------------- 3.1.0 Upgrade Release [5-Feb-2017] ------------------ ^ Modal versions are now: Twitter Bootstrap 2|3|4, Zurb Foundation 5|6, YooTheme UiKit 2|3, and Blank. Make sure you know which + Attributes can now be added to the parent wrapper of you Slick List. + Added or rather reimplemented the option to use the item view. This will implement Seblod's modal methods. You will not be able to loop through and have modals for each item but you will have position and variation overrides. ! Documentation a little out of date, will update to reflect above changes soon. | Sign In | 3.1.0 | 2017-02-09 |
A few alterations. | Sign In | Package v3.0.1 | 2016-10-17 |
CHANGELOG: | Sign In | 3.0.1 | 2016-10-12 |







Thanks for this!! Used it on several projects, and really appreciate the effort!