- All of Slick's Settings
- Ultra Flexible Output options
- Modal Option Supports Bootstrap, UiKit, and Foundation
- Support available via Seblod Forum
- Manual available via Seblod Forum
- Joomla! 3.x
Slicked List
PLEASE NOTE:
From v3.6.1 Positions Above and Below have been moved.... this was to make in line with Slicked List. Sorry if it screws you up. They are now above and below the list items
From v3.6.1 Positions Before and After are now before and after the list
... see below....
USE the Seblod Forum to request Manual or support
Minima based Template incorporating Slick Carousel
Slick:
- All of Slick's settings i.e. asNavFor, slidesToShow...
- Customise your slide's dots and arrows from within the template.
- Version 1.6.0
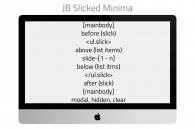
Positions
- MAINBODY - div.mainbody (if set as before)
- BEFORE - Before + ul.slick
- ul.slick
- ABOVE - Above + li.first
- SLIDE - each li
- BELOW - /li.last + Below
- /ul.slick
- AFTER - /ul.slick + After
- MAINBODY - div.mainbody (if set as after)
- MODAL - div.modal
- HIDDEN - div.hidden
- CLEAR - not rendered in template
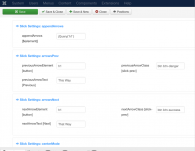
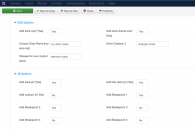
Options
- Add css classes to your list and list items
- Add attributes to your list and list items
- Choose list elements (div, ul, ol) - Positions 'Open' and 'Close' override this.
Modal
- Modal window per list item
- Modal can render based on these frameworks: Bootstrap 2|3|4,UiKit 2|3, and Foundation 5|6
- Modal can render blank layout, for you to create 100% of markup, probably good for RocketTheme uers.
Support
- The Template has detailed guide, request via forum
- Support is given via Seblod Forum, just reference Slicked List...
Cheers
Bucklash/Jon
Business Clubs:
- Lifetime License
- Unlimited Domains
Single purchase:
- Free Updates
- Lifetime License
- Unlimited Domains
Details:
Requires:
Latest SEBLODScreenshots
Downloads
| Changelog | File | Version | Date |
|---|---|---|---|
CHANGELOG: Legend: * -> Security Fix # -> Bug Fix $ -> Language fix or change + -> Addition ^ -> Change - -> Removed ! -> Note -------------------- 3.6.2 Upgrade Release [4-March-2019] ------------------ ^ Mainbody position corrected to Before and After ^ Wrong version number written in templateDetails.xml -------------------- 3.6.1 Upgrade Release [1-March-2019] ------------------ ^ Template preview images -------------------- 3.6.0 Upgrade Release [30-January-2019] ------------------ ^ outputElementType now includes the cool Seblod way of altering element types, some options are duplicated as a result. $ Tweaks here and there -------------------- 3.5.0 Upgrade Release [3-June-2018] ------------------ ^ Position 'above' and 'below' are inside the list rather than outside. Thi is consistent with Slicked List, sorry if it screws you up. -------------------- 3.4.0 Upgrade Release [3-June-2018] ------------------ ^ Downgraded to Slick to v1.8.0. as I think v1.9.0. might be buggy # Had (int) assigned effecting loading of slick_jsCustom ! It seems that with this upgrade, the output of the class name for each slick item has moved. Before it was .my-slick-class.slick-item. Now it is .slick-item. my-slick-classText -------------------- 3.3.0 Upgrade Release [3-June-2018] ------------------ ^ Updated Slick to v1.9.0. # Had (int) assigned effecting loading of slick_jsCustom ! It seems that with this upgrade, the output of the class name for each slick item has moved. Before it was .my-slick-class.slick-item. Now it is .slick-item. my-slick-classText -------------------- 3.2.0 Upgrade Release [3-June-2018] ------------------ + Added option to allow you to choose where .uk-modal-body goes. I feel that it should not be hardcoded. For this version you have option for 1: .uk-modal-dialog.uk-modal-body, or 2: .uk-modal-dialog .uk-modal-body (separate divs), or just 3: uk-modal-dialog (manually add uk-modal-body yourself. I think adding it manually is the better option as it gives you greater flexibility on modal layouts. -------------------- 3.1.0 Upgrade Release [5-Feb-2017] ------------------ ^ Modal versions are now: Twitter Bootstrap 2|3|4, Zurb Foundation 5|6, YooTheme UiKit 2|3, and Blank. Make sure you know which + Attributes can now be added to the parent wrapper of you Slick List. $ Changed some of the language files, Francaise version might be 100% improved for next version -------------------- 3.0.4 Upgrade Release [22-Jan-2017] ------------------ $ Added info regarding midal options i.e. TB 2,3,4, ZF 4,5 YU 2 or X (Blank)" -------------------- 3.0.3 Upgrade Release [12-Dec-2016] ------------------ # Reference was in wrong format (company -> product) for Twitter Bootstrap (from bs to tb) ^ Altered modal code to be a bit better ! Modal versions need to be known at present though I might change that soon. TB 2,3,4, ZF 4,5 YU 2 + Added option of blank modal for your own pleasure. Handy if using Yootheme's modal option for lightbox as it requires additional attributes to the modal-dialog element -------------------- 3.0.2 Upgrade Release [October-2016] ------------------ ^ Amended Positioning for Mainbody to Before and After # Various Bug Fixes -------------------- 3.0.1 Upgrade Release [September-2016] ------------------ # Bug Fix -------------------- 3.0 Upgrade Release [22-July-2016] ------------------ $ Removed sys.ini files. Will add again if required ^ Made positions similar to JB Slicked List where appropriate. ^ Changed code to make neater, and better ^ Slick is now v1.6.0 ^ Slick has css files for theme and style + Added SCSS files and less files. -------------------- 1.1.0 Upgrade Release [29-March-2016] ------------------ + Modal capability for each slide - turn modal position off if using modal template that I will create shortly -------------------- 1.0.1 Update Release [March-2016] ------------------ ^ Alter Spelling Mistakes, Alter Language String format -------------------- 1.0.0 Initial Release [March-2016] ------------------ + Initial Release | Sign In | 3.6.2 | 2019-03-04 |
CHANGELOG: Legend: * -> Security Fix # -> Bug Fix $ -> Language fix or change + -> Addition ^ -> Change - -> Removed ! -> Note -------------------- 3.6.1 Upgrade Release [1-MArch-2019] ------------------ ^ Template preview images -------------------- 3.6.0 Upgrade Release [30-January-2019] ------------------ ^ outputElementType now includes the cool Seblod way of altering element types, some options are duplicated as a result. $ Tweaks here and there -------------------- 3.5.0 Upgrade Release [3-June-2018] ------------------ ^ Position 'above' and 'below' are inside the list rather than outside. Thi is consistent with Slicked List, sorry if it screws you up. -------------------- 3.4.0 Upgrade Release [3-June-2018] ------------------ ^ Downgraded to Slick to v1.8.0. as I think v1.9.0. might be buggy # Had (int) assigned effecting loading of slick_jsCustom ! It seems that with this upgrade, the output of the class name for each slick item has moved. Before it was .my-slick-class.slick-item. Now it is .slick-item. my-slick-classText -------------------- 3.3.0 Upgrade Release [3-June-2018] ------------------ ^ Updated Slick to v1.9.0. # Had (int) assigned effecting loading of slick_jsCustom ! It seems that with this upgrade, the output of the class name for each slick item has moved. Before it was .my-slick-class.slick-item. Now it is .slick-item. my-slick-classText -------------------- 3.2.0 Upgrade Release [3-June-2018] ------------------ + Added option to allow you to choose where .uk-modal-body goes. I feel that it should not be hardcoded. For this version you have option for 1: .uk-modal-dialog.uk-modal-body, or 2: .uk-modal-dialog .uk-modal-body (separate divs), or just 3: uk-modal-dialog (manually add uk-modal-body yourself. I think adding it manually is the better option as it gives you greater flexibility on modal layouts. -------------------- 3.1.0 Upgrade Release [5-Feb-2017] ------------------ ^ Modal versions are now: Twitter Bootstrap 2|3|4, Zurb Foundation 5|6, YooTheme UiKit 2|3, and Blank. Make sure you know which + Attributes can now be added to the parent wrapper of you Slick List. $ Changed some of the language files, Francaise version might be 100% improved for next version -------------------- 3.0.4 Upgrade Release [22-Jan-2017] ------------------ $ Added info regarding midal options i.e. TB 2,3,4, ZF 4,5 YU 2 or X (Blank)" -------------------- 3.0.3 Upgrade Release [12-Dec-2016] ------------------ # Reference was in wrong format (company -> product) for Twitter Bootstrap (from bs to tb) ^ Altered modal code to be a bit better ! Modal versions need to be known at present though I might change that soon. TB 2,3,4, ZF 4,5 YU 2 + Added option of blank modal for your own pleasure. Handy if using Yootheme's modal option for lightbox as it requires additional attributes to the modal-dialog element -------------------- 3.0.2 Upgrade Release [October-2016] ------------------ ^ Amended Positioning for Mainbody to Before and After # Various Bug Fixes -------------------- 3.0.1 Upgrade Release [September-2016] ------------------ # Bug Fix -------------------- 3.0 Upgrade Release [22-July-2016] ------------------ $ Removed sys.ini files. Will add again if required ^ Made positions similar to JB Slicked List where appropriate. ^ Changed code to make neater, and better ^ Slick is now v1.6.0 ^ Slick has css files for theme and style + Added SCSS files and less files. -------------------- 1.1.0 Upgrade Release [29-March-2016] ------------------ + Modal capability for each slide - turn modal position off if using modal template that I will create shortly -------------------- 1.0.1 Update Release [March-2016] ------------------ ^ Alter Spelling Mistakes, Alter Language String format -------------------- 1.0.0 Initial Release [March-2016] ------------------ + Initial Release | Sign In | 3.6.1 | 2019-03-01 |
-------------------- 3.1.3 Upgrade Release [29-Sep-2017] ------------------ + Added option to add an aditional class to your modal, additional to the 'Unique Modal Identifier'
# Bug fix $jsCustom, had missing code, silly error (https://www.seblod.com/community/forums/templates-position-variations/slick-template-custom-js-field#post54687) | Sign In | 3.1.3 | 2017-09-29 |
| Sign In | 3.1.1 | 2017-06-19 |